どうもこんにちは、台風6号に負けないように頑張りたいと思います。どうもあしかぺんぎんです。
本日もプログラミングの勉強をしたいと思います。
ただし、今回はこれまでやってきたPythonではなくAndroidアプリを開発することを目標としてAndroid Studioと呼ばれるソフトを勉強してみました。
なぜAndroidアプリかと言うと、今でもWebアプリを作るかAndroidアプリを作るか迷っているんですが、これまでのPythonだとレンタルサーバを使っている関係で使用できるモジュールが限られているため、今後を考えると作成できるアプリの幅が狭まるのかなと思っています。
ん~どうしようかなと思いレンタルサーバじゃなくてもっと自由度があるVPS(バーチャルプライベートサーバ)?か自分のサーバあるいはAndroidアプリなどを考えていました。
わたしはまだ初心者ですので、とりあえずとっつきやすいし、これからソフト開発の幅が広がるかなと思い今回はAndroidアプリに挑戦してみることにしました。
Android Studioとは
Android Studioを選んだ理由
Androido StudioはJetBrains社が開発したIntelliJ IDEAをもとにAndroid開発に特化したIDE(統合開発環境)としてGoogleが開発したもので、2014年12月に初期バージョンのAndroid Studio1.0が発表されました。
IDEは統合開発環境と呼ばれるもので、ソフト開発を行うためのツールです。特徴はコンパイラやデバッカなどソフト開発で行うことをこのIDE一つですべて行う事ができるということです。有名どころだと、プラグイン次第で(C++、PHP、Perl、etc.)色々な言語に対応しているEclipseがあります。
つまりはこれだけさえあればソフト開発が行えてしまうということですね。
それ以降どんどん使い勝手の良いものに進化しているみたいです。
なぜAndroidにしたかと言うと、私が使っているスマホがAndroidということが大きいのですが、世界的にみてもAndroidのシェアが圧倒的に多いというのもあります。
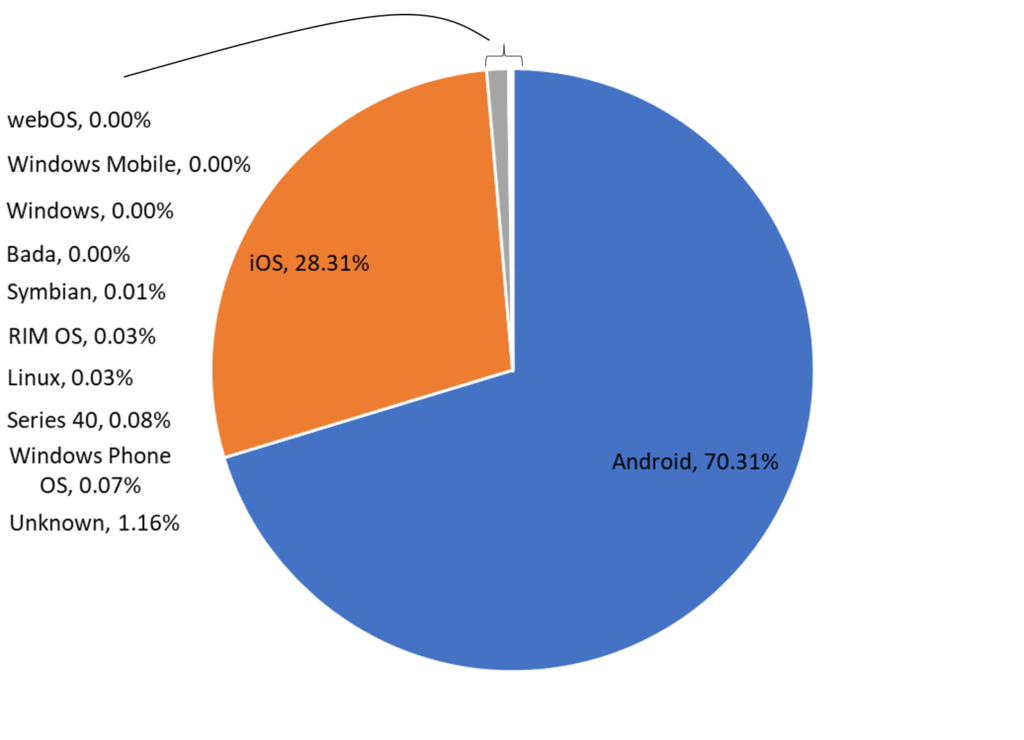
NetMarketShareの発表によるとモバイルOSのシェアが2018年7月から2019年6月の1年間の平均で以下のようになっています。

iOSも多いですが、Androidが圧倒的であることがわかります。このことからもAndroidでソフトを開発するメリットがあるように思います。
使用するプログラミング言語はJava
Android Studioで使用できるプログラミング言語はJavaともうひとつKotlinと呼ばれるものがあります。
- Javaは世界中で広く使われているプログラミング言語で、1995年にサン・マイクロシステムズによって公開されたのがはじまり(サン・マイクロシステムズは2000年にオラクルに吸収合併されている)。
- オブジェクト指向なので、プログラムを細かく管理できる(オブジェクト指向については勉強中)。
- Java仮想マシン(JVM)で動作する。JVMはJavaを動かすためのソフトウェアです。これのおかげでJavaはいろんなOS、環境でも動かせるようになっている(JVMについても勉強中)。
- KotlinはAndroid StudioのもととなったIntelliJ IDEAを開発しているJetBrains社が開発した言語です。
- Javaとの互換性があり、JVMで動作する。
- Kotlinはこれに加えてより簡潔にコードが書けるように工夫されているみたいです。もともとJavaしかサポートしていなかったAndroid Studioですが、バージョン3.0よりKotlinも正式サポートされるようになりました。
どちらを使うか迷いました。
プログラミング初心者の私としてはコードが書きやすいとされているKotlinでも良かったのですが、今回はJavaを使用することにしました。
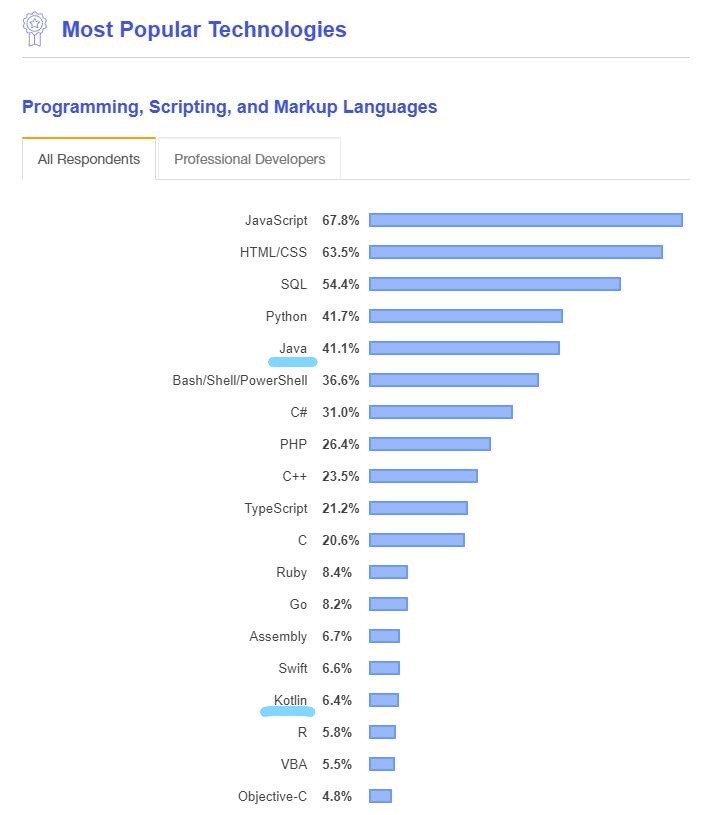
というのもJavaはいろんな場面で使うことができ汎用性があると思ったからです。以下はStack Overflowが発表している2019年のプログラミング言語のアンケート結果です。

KotlinはほぼAndroidアプリの開発のみと考えるとこの比率は純粋に比較して良いものかわかりませんが、Javaのシェアが多いことは明白です。
今後Android Studio以外で開発することがあるかもしれませんので、今回はJavaを使うことにしました。
Hello World!に挑戦!
起動からプログラム作成まで
今日も今日とてプログラミング初心者の登竜門であるHello World!を表示させることを目標にしたと思います。
Android Studioのダウンロードやインストールの方法は教科書や既にある公式サイトに書いてありましたので、試される方は参考にされてください。特に今回のHello Worldの表示させる手順については解説記事にすべて方法が書いてありましたので、詳しい手順はこちらを御覧ください。
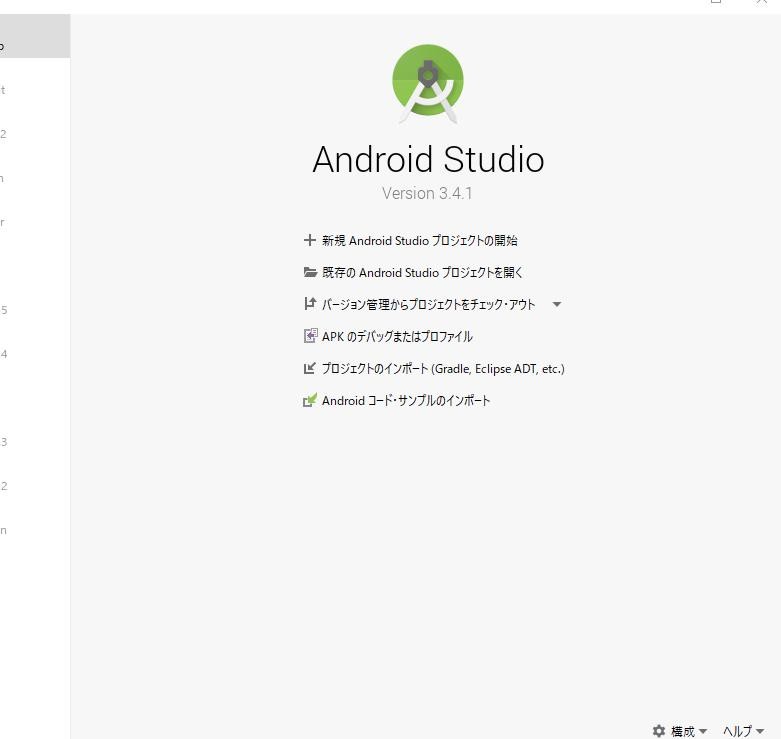
とりあえず、ダウンロード→インストールを終えました!なので、とりあえず起動してみる。

既に日本語化はしています。日本語化についてはこちらを参考にしました。
そして新規Android Studio プロジェクトの開始から諸設定を終えていよいよ開発画面にたどり着きました。

おおおおおおおおお~なんかめっちゃプログラマーって感じですね!ちょっと興奮します。
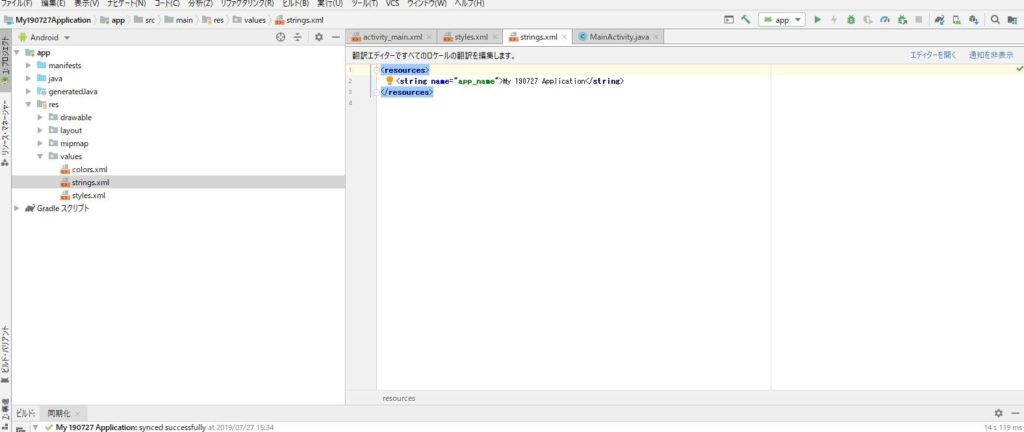
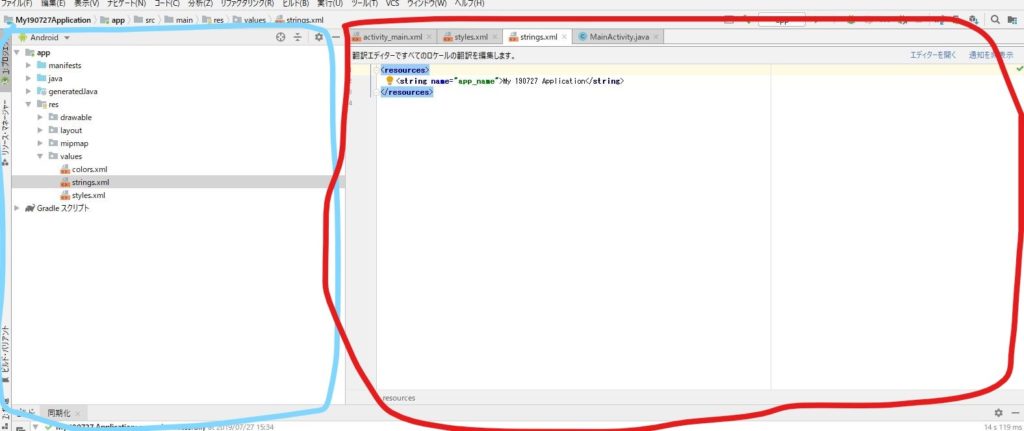
この画面は左側のツールウィンドウ(下図青枠)と右側のエディタウィンドウ(下図赤枠)に分かれています。

ツールウィンドウにはデフォルトでProjectツールウィンドウが表示されています。そしてこのProjectウィンドウでファイルを選んでダブルクリックすることで、その内容を右側のエディタウィンドウで編集できるという仕組みみたいです。
上手はツールウィンドウでres/values/strings.xmlを選択したときの様子です。
strings.xmlの中身は以下のような感じにデフォルトでなっていました。
|
1 2 3 |
<resources> <string name="app_name">My 190727 Application</string> </resources> |
ここにはapp_nameということでアプリの名前が書かれてあります。今後ソフトを開発していく段階でなにかに名前をつける場面が出てくるときにはこのstrings.xmlでその設定を行っていくみたいです。

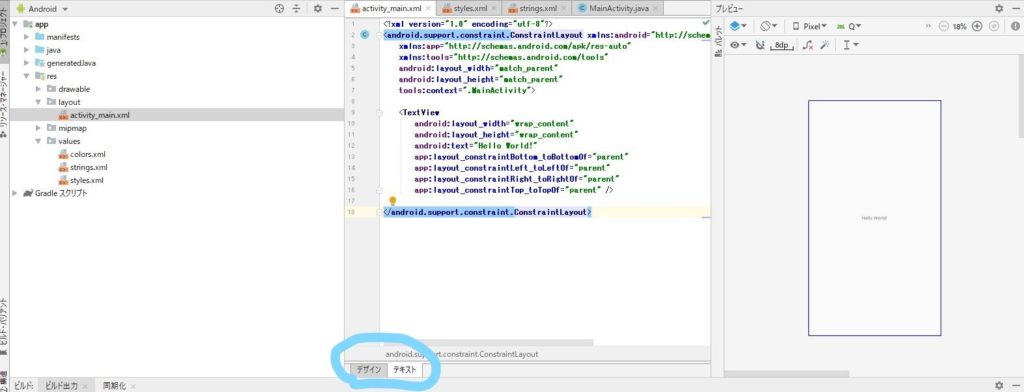
上図はres/layout/activity.xmlをツールウィンドウで選択したときの様子になります。こちらではAndroidアプリのレイアウトを編集できるみたいです。アプリを起動したときの見た目の編集ですね。
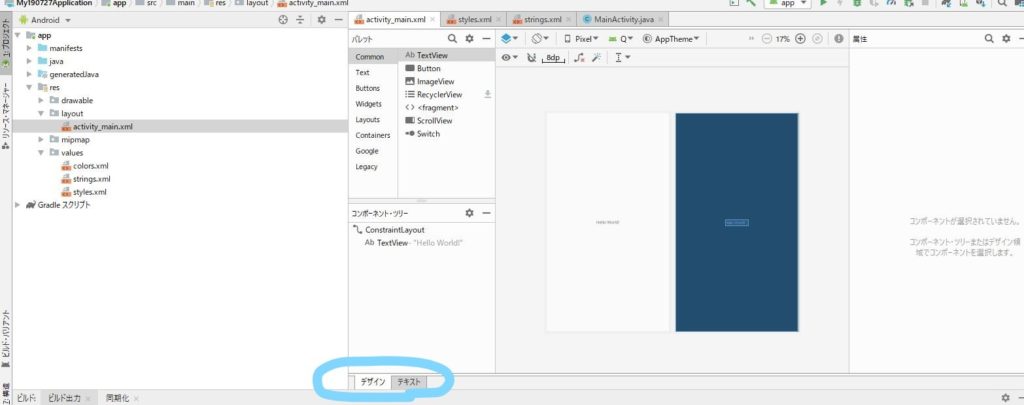
ちなみにこのactivity.xmlにはテキストモードとデザインモードがあります。上図はテキストモードです。下図はデザインモードです。切り替えはエディタウィンドウの右側でできます。

デザインモードは感覚的に文字の配置などのレイアウトを変更できます(テキストモードの記述をわかりやすくしたもの)。
教科書的にはデザインモードに頼りすぎると思わぬ画面になってしまうことがあるみたいですので、テキストモードをちゃんと理解してから使うことを推奨しているみたいです。なので私もできるだけテキストモードでの編集をやってみたいと思います。
activity.xmlにはデフォルトでHello World!が記述されています。どうやらこのままアプリを実行してもHello World!が表示されそうですね!
AVDの実行
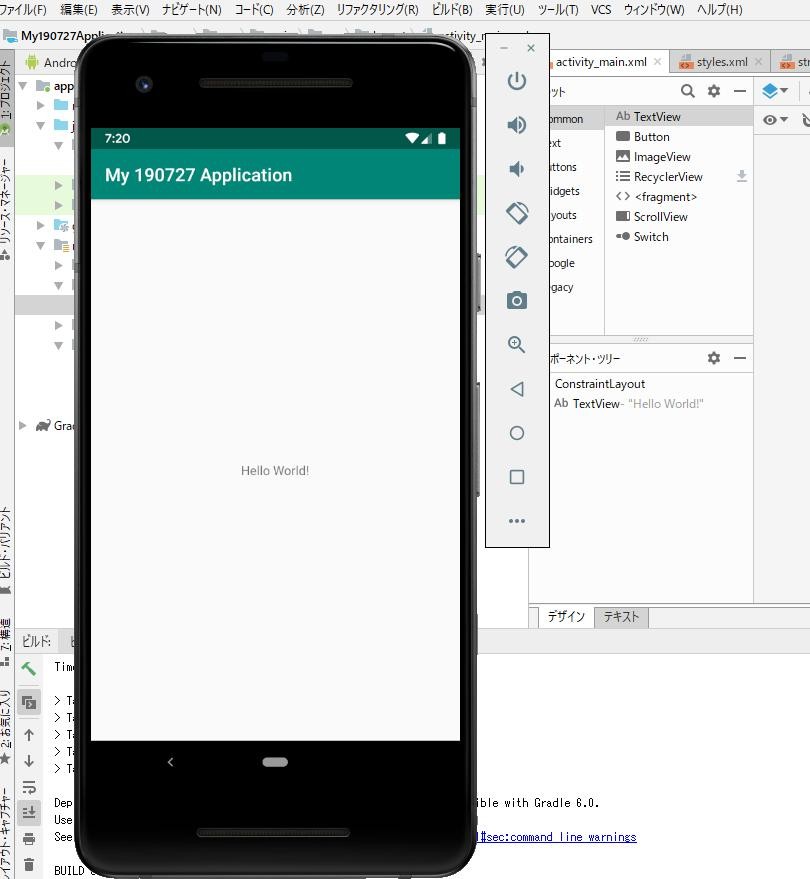
そこでエディアウィンドウの右上あたりの▶からAndroidoを起動してみる。予めAVDの設定はしています。今回想定する端末はPixel 2 API Qにして設定してみました。
すると、

キタ━━━━(゚∀゚)━━━━!!
なんどHello World!が表示されました。めっちゃ簡単ですね。もともと設定されているので、私は何もしていないのですが、めっちゃ嬉しいですね。これで起動すると文字を表示させるアプリが作成できるというわけですね!
AVD(Android Virtual Device)はAndroidアプリを実行するために用意されている機能で、もちろん実機でも確認できるみたいですが。仮想マシンがあると実行するだけで確かめられるためすごく便利ですね。さすがAndroid Studioですね!
Hello World!は表示されましたが、なんかこれだけだと勉強した感が少ないですよね。そこで、とりあえずボタンを作ってそれを押すとHello World!の文字が変わる。というものを作ってみたいと思います。
ボタンの設置とクリックの動作
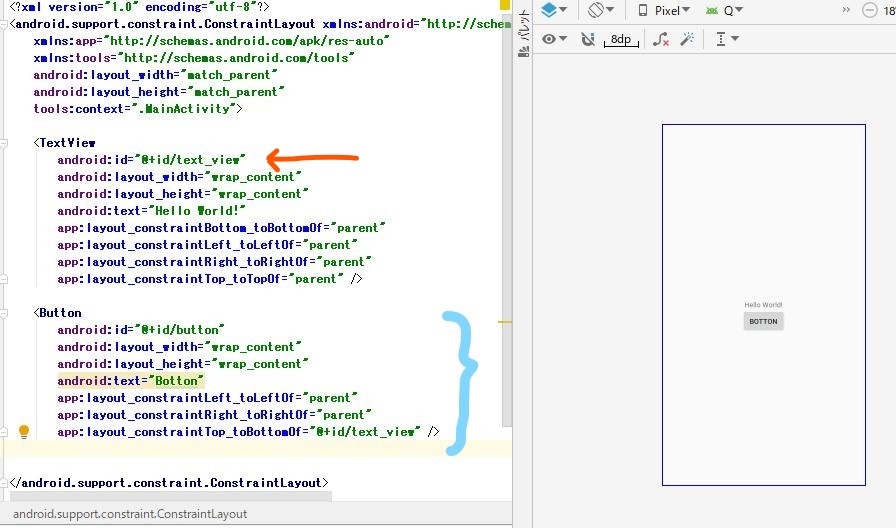
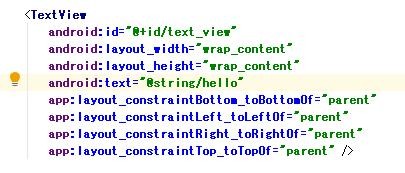
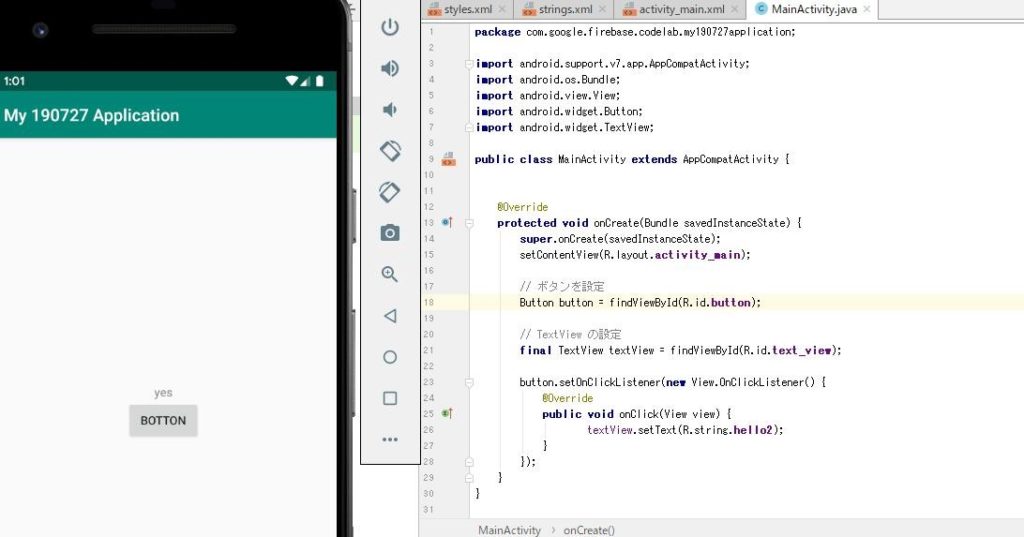
まずはボタンを設置します。activity.xmlにButtonを追加します。下図のようにしました。

括弧で囲んだ部分を追加しました。また赤矢印のようにテキストにIDを付与しました。ボタンを追加したので右側にBottonが追加されているのがわかると思います。
追加した場所は以下のようにすることで左右は中央に寄せ、上下はテキストの下に配置しています。
|
1 2 3 |
app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/text_view" /> |
parentというのは親のviewらしいのですが、画面そのものということでしょうか。そこがまだわかっていません。
とりあえずこれでボタンは設置できました。次はいよいよボタンをタップしたときの動作の設定ですね。
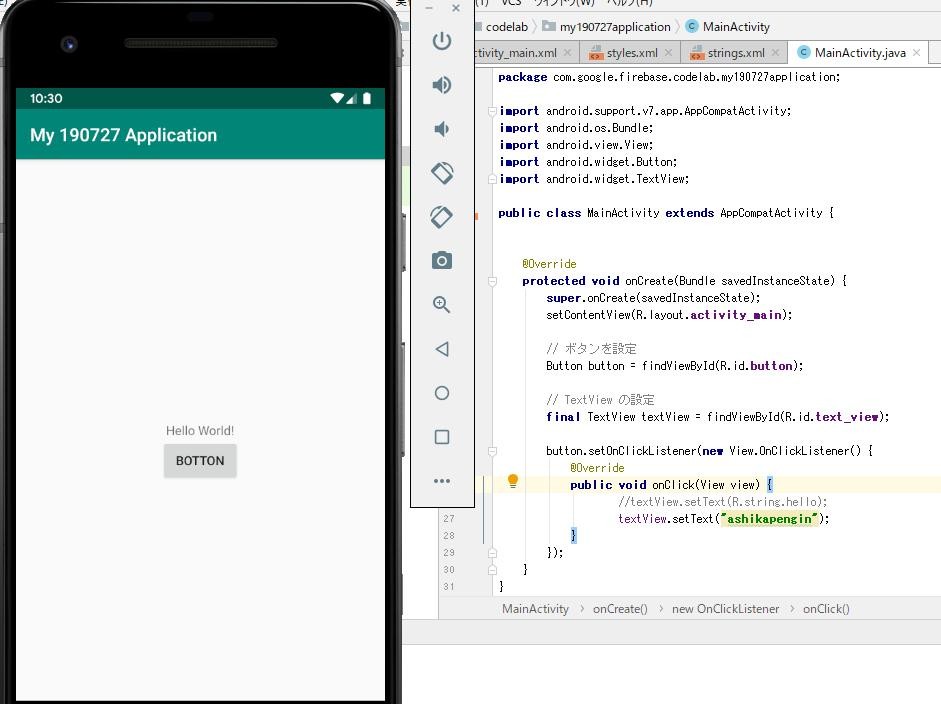
動作の設定などのメインのプログラムはプロジェクトツールウィンドウjava/com.~/MainActivityで書きます。
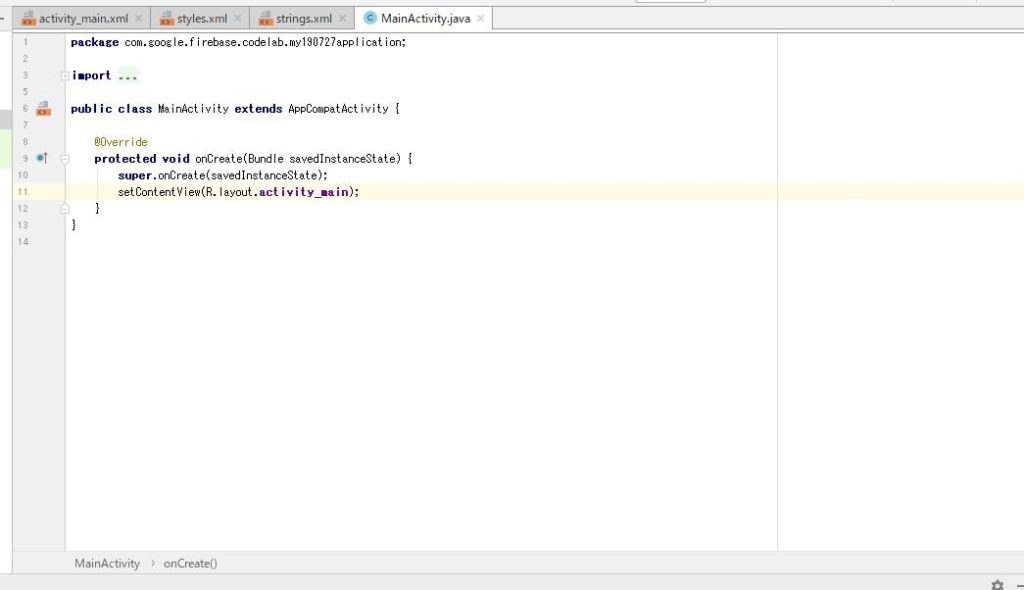
デフォルトでは以下の様になっています。

ん~色々暗号が書かれていますね~。
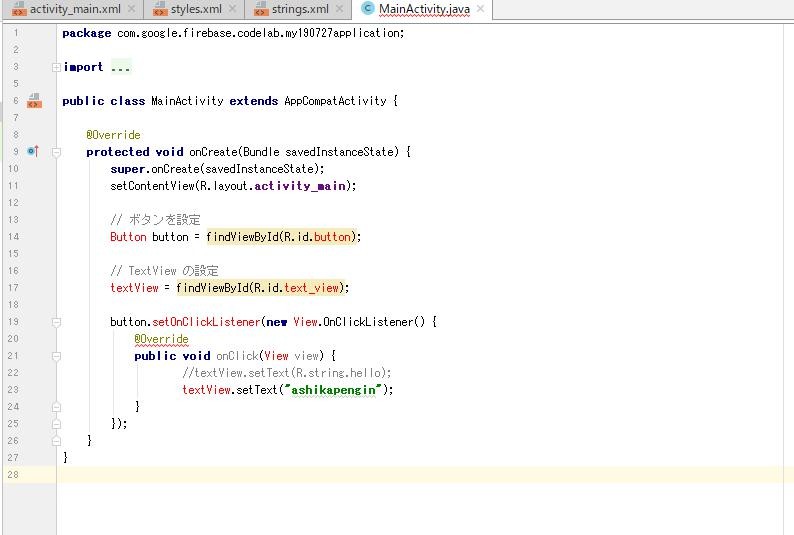
とりあえずprotected void onCreate~と書かれてある部分は、Activityが最初に起動するときに呼び出される。ということですので、ここにボタンを押したときの動作を組み込みたいと思います。以下のように書き換えました。参考にしたサイトはこちらです。

なんかいっぱいエラーがでた・・・
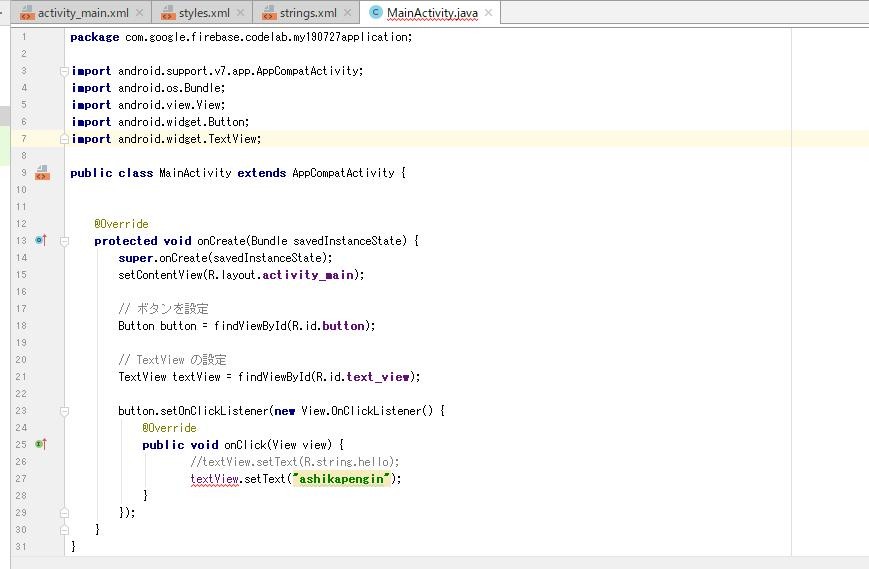
いろいろ新しいクラスを使うためにはimportする必要があるみたいです。これはPythonにもモジュールの追加がありましたが、同じことでしょうか。そこで3行目以下に以下のようにimport文を追加しました。

とりあえず色々エラーはなくなりましたが、これを実行するとまだひとつエラーがでます。エラー分がこちら。

finalとは変数の値を変更できなするものみたいです。今回の場合どうしてfinalを付ける必要があるのか初心者の私には詳しくわかりませんが、とりあえず言われたとおりに書き換えました。 そして実行してみることに。すると、

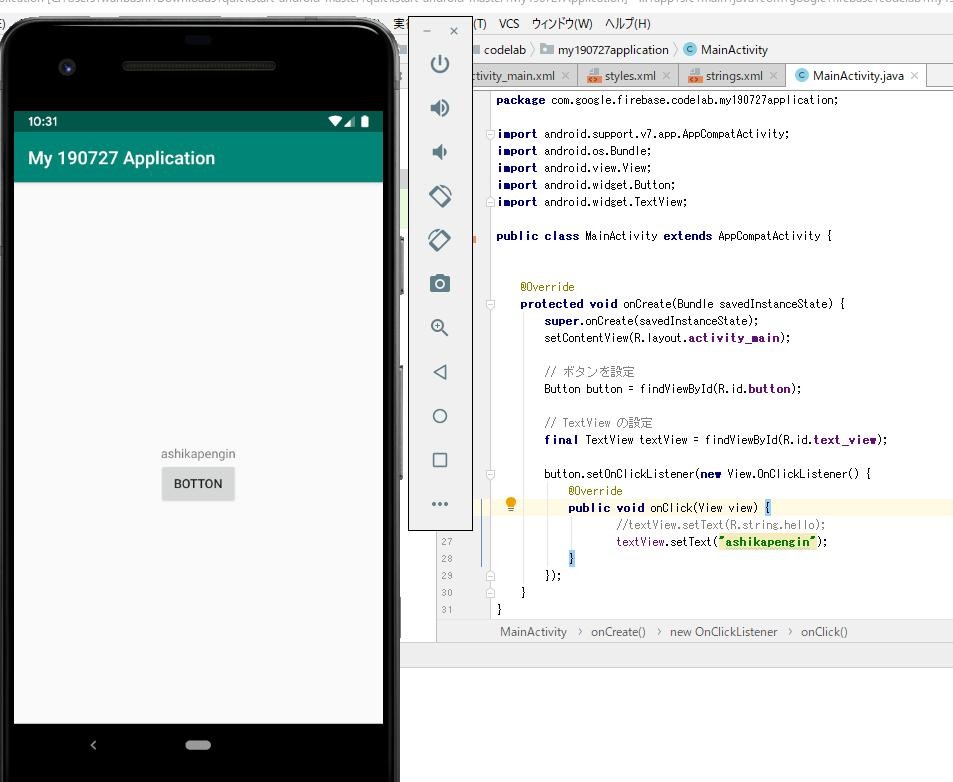
お~とりあえずHello world!の下にボタンが表示されました。問題はこれを押したときに表示が変わるかですが。ボタンを押してみます。

おおおおおおおおおおおおおおおおおおおおお!!!
Hello World!がashikapenginに変わりました!
さきほどレイアウトのところでテキストにIDを付与しました。
このプログラムでは、そのIDを付与したテキストに対してクリックしたときにashikapenginを代入する処理をしたため、テキストの表示が代入されたashikapenginに変わった。
たぶんそういうことだと思います。
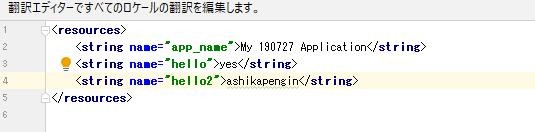
ただしこれだと“ashikapenegin”の部分が黄色くハッチングされ警告が出てしまっています。この状態だと正しく解釈されない場合があり、あまり良くないみたいです。
そこで、strings.xmlで文字列情報を追加し、activity_main.xmlのtext部分もstrings.xmlのhelloを引っ張ってくるようにしてMainActivity.javaも以下のように修正しました。



すると警告もなくなり、うまく実行することができました。
まとめ
今回はAndroid Studioを使ったアプリ開発の勉強をしました。
JavaはPythonとまた違った難しさがあるような気がします(オブジェクト指向だから?)。
まだまだ、文法なんかは理解してない部分が大半ですし、今回はほぼ参考にしたサイトをなぶっただけですので、これからどんどんオリジナルのアプリを開発していけたらなと思っております。
正直疲れましたが、うまく実行できたときはやっぱり嬉しいですね!これがあるからやめられない。これからも頑張って行きたいと思います。
ちなみに私が買って参考にした教科書はこちらです。わかりやすいのでオヌヌメです!




コメント