blenderが楽しいのですがなかなか難しくて四苦八苦しております。

ニートしすぎて昼夜逆転逆転発生中です~
今回はblenderで作成したモデル(.gltfファイル)をWordPressで公開する方法について紹介したいと思います。スマホでもばっちり表示されます!
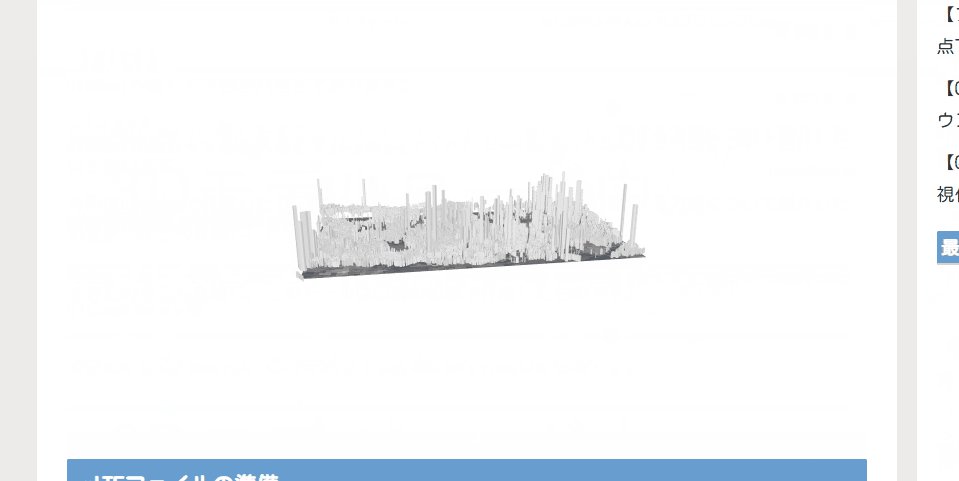
できたのがこんな感じ、このモデルは以前の記事で作成したものです。
glTFファイルの準備
まずは3Dモデルを作成して出力します。今回は最近よく聞くglTFファイルで出力したいと思います。
- WebGLなどの3D表示の使用向けのファイル形式
- PNGやMP4のようにいろんなプラットフォームで使用可能
- アニメーションにも対応している
今回は前回の記事で作成した霞が関の地形モデルをglTFにエクスポートしたいと思います。
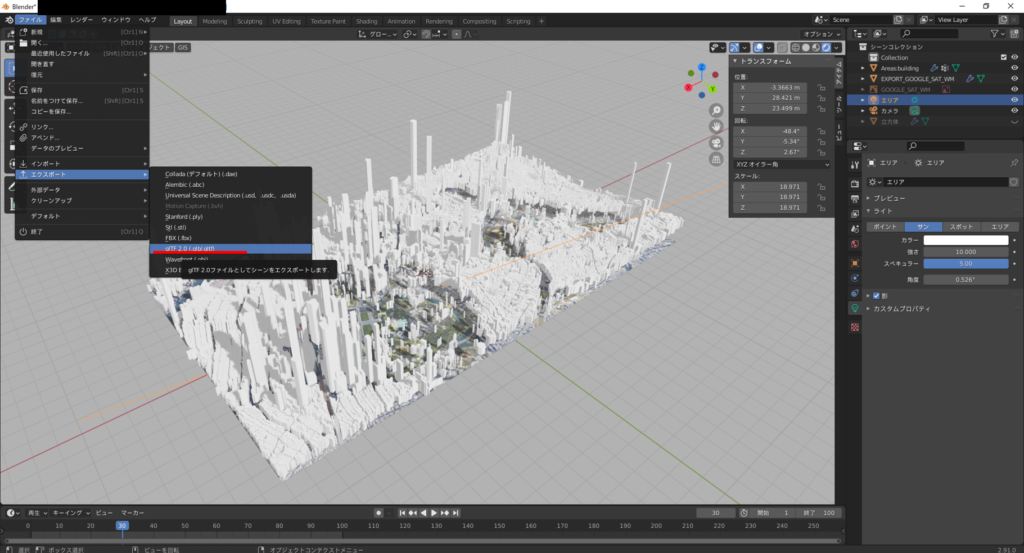
3Dモデルを作成したら、”ファイル>エクスポート>glTF2.0“を選択します。

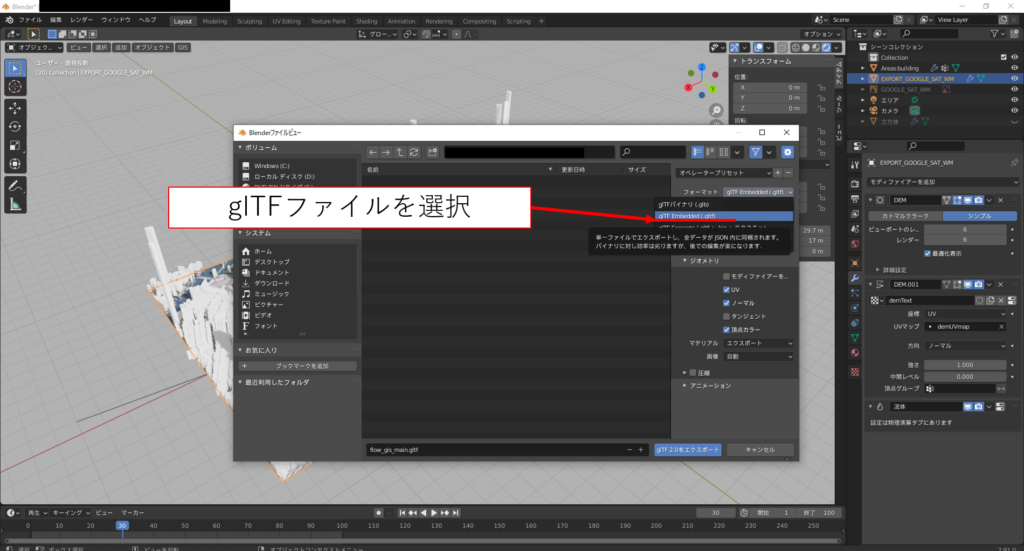
フォーマットを”glTF“に選択します。

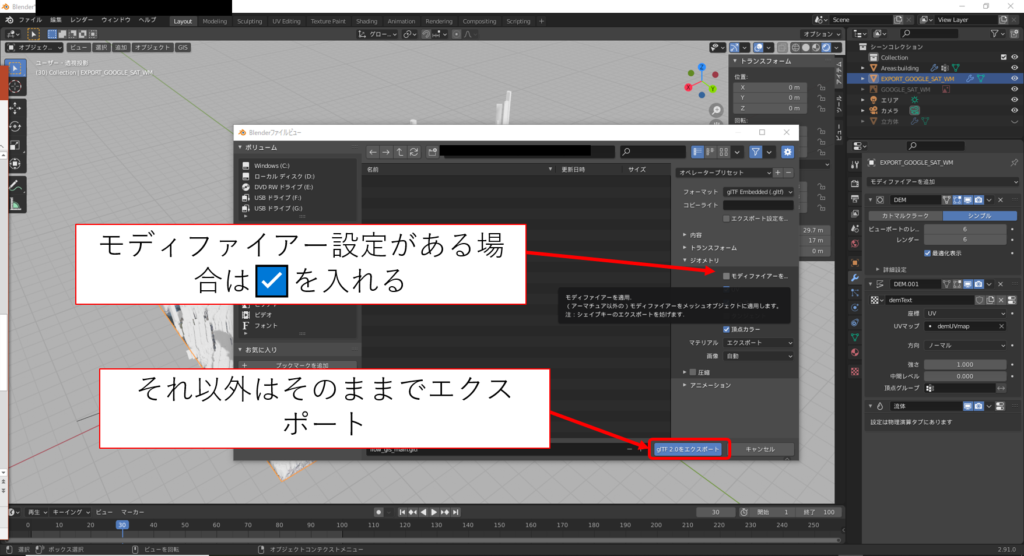
その他の設定は今回の場合はイジる必要はありません。そしてエクスポートします。

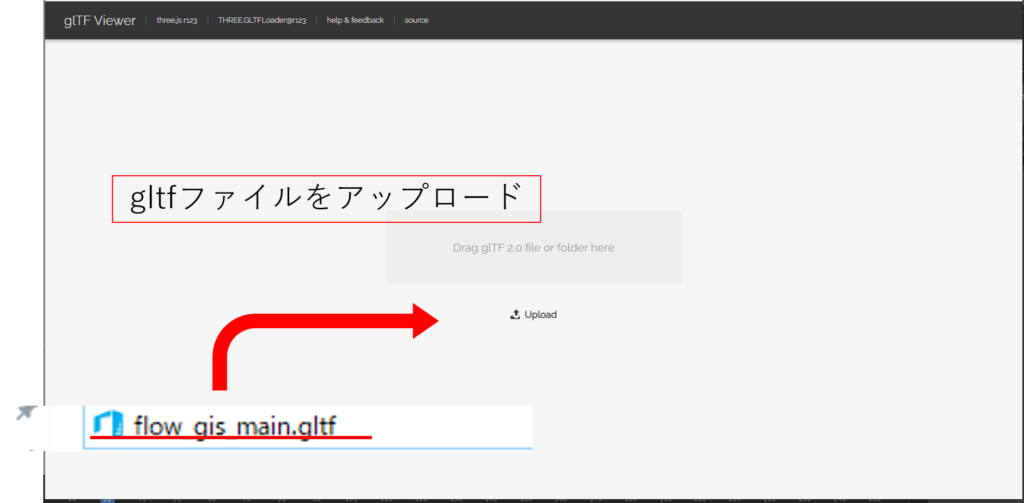
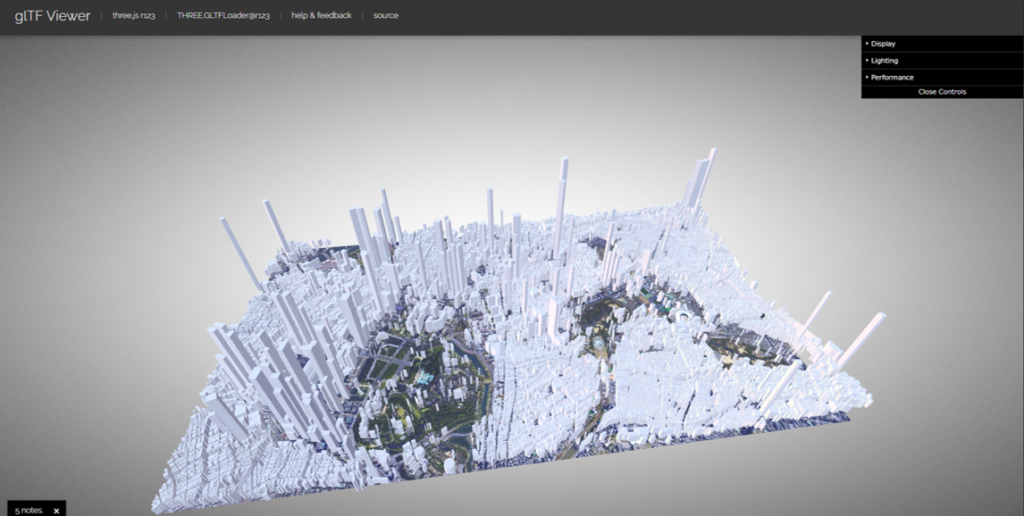
できたファイルの中身を確認するためにはこちらのglTF Viewerのサイトが便利です。ここに先程つくったファイルを入れます。

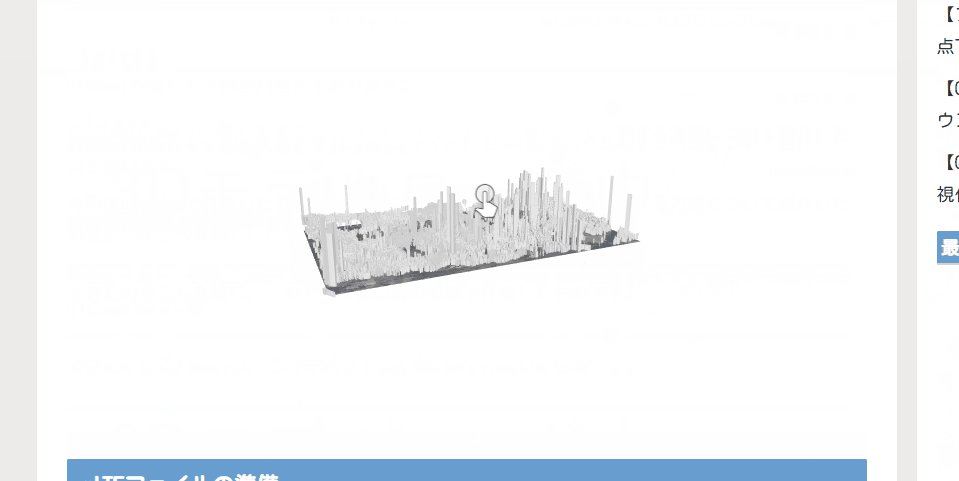
すると作った3Dモデルが確認できます。

うっひょおおおおお!画像だと後ろが見えませんが3Dモデルだと回転させていろんな角度から確認できるのがいいですね!
glTFファイルを確認するソフトはWindows10にもともと入っている3D builderもありますが、なぜか今回のファイルを開くとエラーで見られませんでした。

今回は3Dモデルがサイトに表示されるまでのロード画面として以下の画像も作りました。これはあってもなくても良いです。

これでファイルの準備が整いましたのでWordPressにアップロードしたいと思います。
WordPressにアップロード
glTFファイルをWebページに埋め込む方法は大きく2つほどあるみたいですが、今回は<model-viewer>を使用した方法でやりたいと思います(詳しくはこちらを参考にしました)。
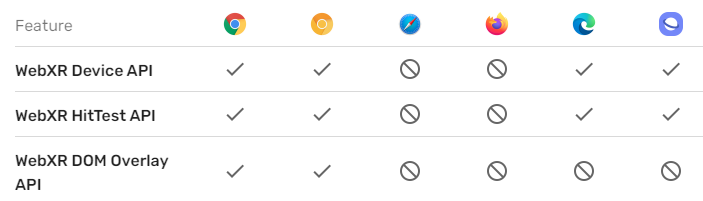
<model-viewer>は現在以下のブラウザーにサポートしているみたいです(公式サイトより)。

それでは記事を作ってアップロードしていきます。
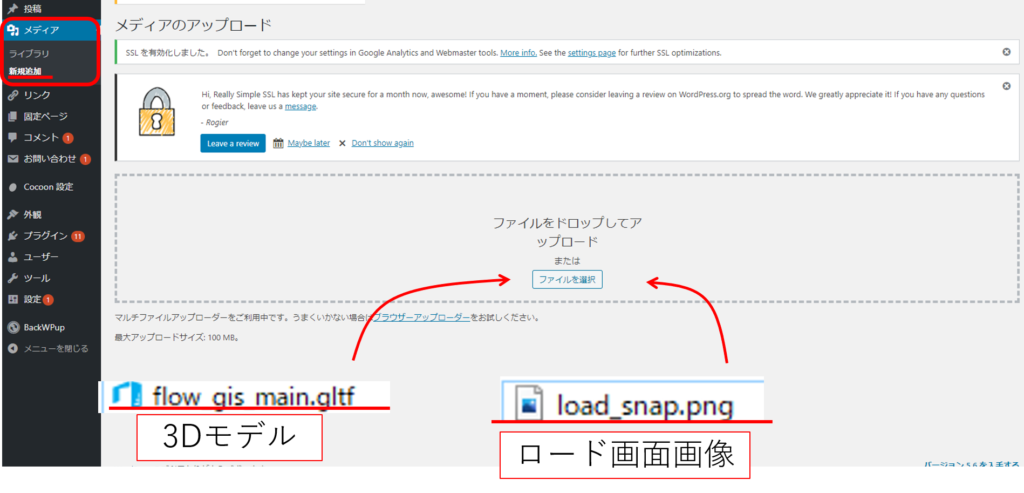
まずはWordPressのメディアの新規追加を選択します。そして作成したglTFファイルと作成した方はロード画面の画像をアップロードします。

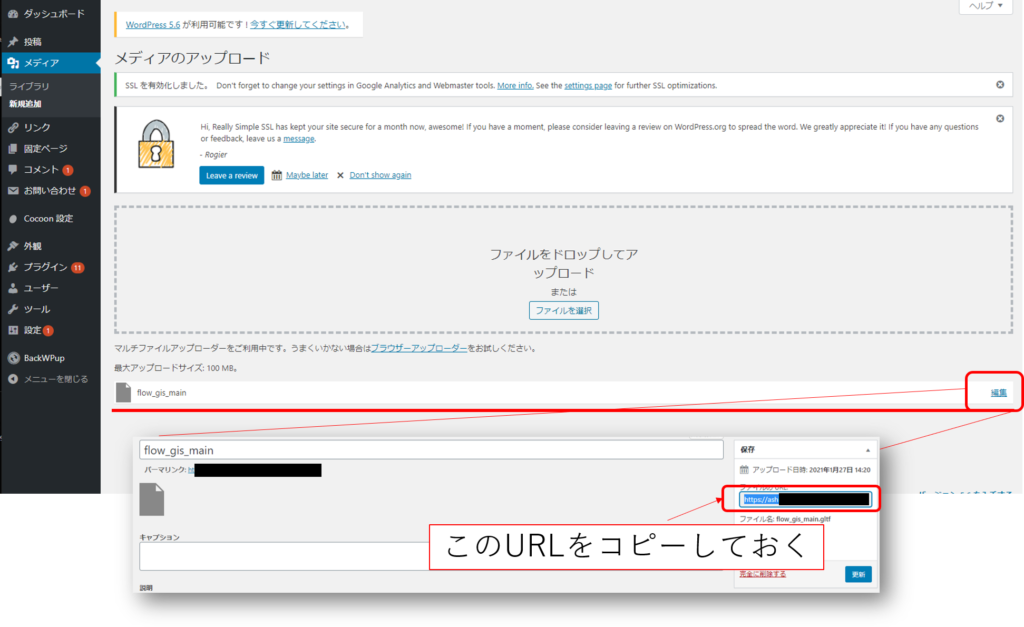
アップデートすると画面下部にアップロードファイルがでてきますので、右下の編集からアップロードしたファイルのURLをコピーしておきます。これは後で使います。

ヘッダーの追記
<model-viewer>を使用するには専用のスクリプトをインポートする必要があります。このスクリプトを使って3Dモデルを表示させるんですね(難しや)。
インポート方法は簡単でホームページの<body>部分に以下の2行を追加するだけです。
|
1 2 3 |
#html <script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script> <script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script> |
上の行は公式サイトにもあるスクリプトをインポートするためのコードで、下の行はIE11などの古いブラウザ用のコードみたいです(こちらを参考にしました)。
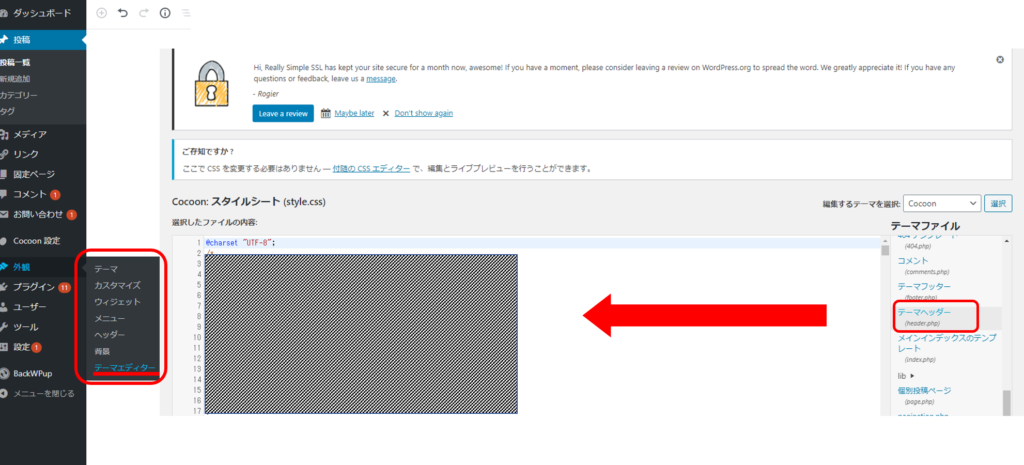
WordPress上のヘッダーの編集は、左のタブから”外観>テーマエディター“を選択し、”テーマヘッダー“を選択して行います。

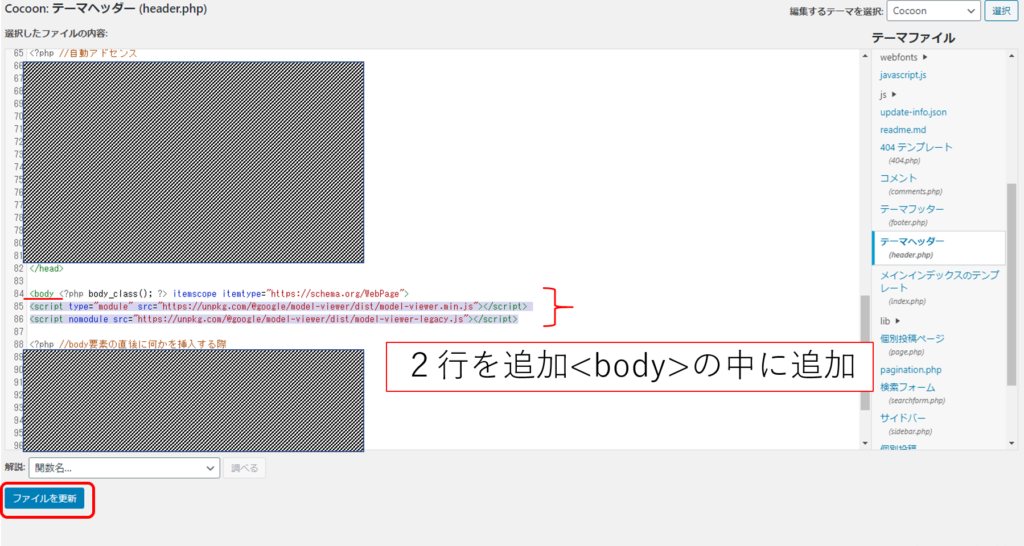
画面にヘッダーのコードが表示されますので、<body>を探し、その中に先程の2行を追加します。その後ファイルを更新して完了です。

記事の作成
あとは記事に3Dモデルを埋め込むだけです。
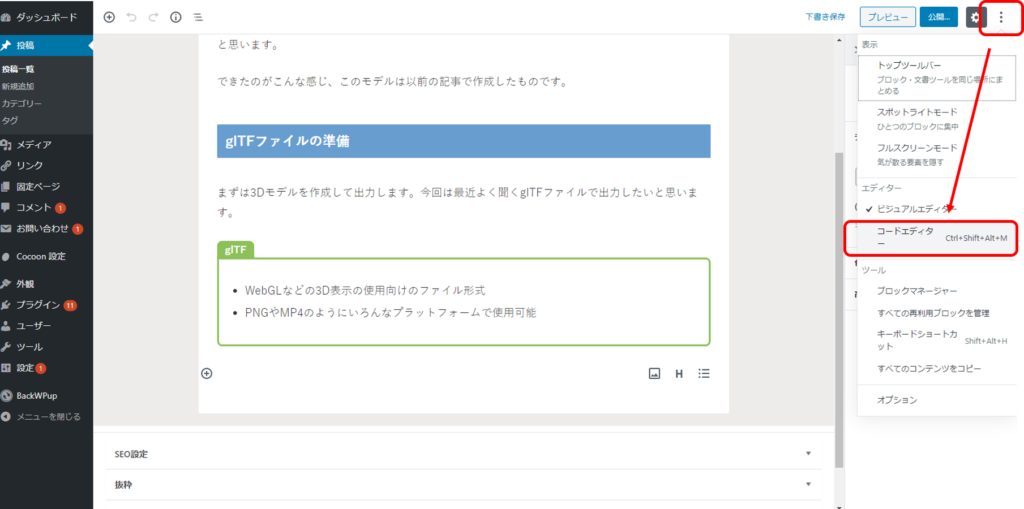
埋め込み方はコードエディターから行います。普段、記事作成はビジュアルエディターでやることがほとんどだと思います。コードエディターは記事作成欄の右上のポッチから選択します。

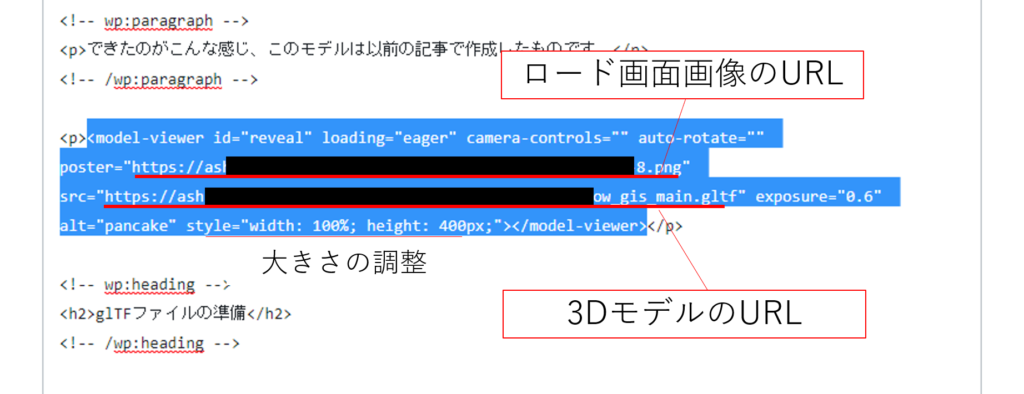
すると画面が切り替わりますので、そこの3Dモデルを埋め込みたい部分に以下のようなコードを入力します。
|
1 2 |
#html <model-viewer id="reveal" loading="eager" camera-controls="" auto-rotate="" poster="ロード画面のURL(https://~~.pngとか)" src="3DモデルのURL(https://~~.gltfとか)" exposure="0.6" alt="pancake" style="width: 100%; height: 400px;"></model-viewer> |
“src=~“の部分に先程コピーした3DモデルのURLを入力します。またロード画面を作成したい場合は、”poster=~“の部分にロード画面のURLを入力します。ロード画面がいらない場合は”poster=~”ごと消します。
オプションは色々ありますが、詳しくは公式サイトの例を参考にすると良いと思います。中でも重要なのは大きさでしょうか、これは”style=~“の部分で変更できます。

あとはうまく表示できているか、プレビューで確認してみましょう。

うおおおおおおおおおおおおお!ロード画面と3Dモデルがうまく表示されていますね!
ヘッダーの部分は一度入力すれば今後はイジる必要がないため、次に3Dモデルを埋め込みたい場合はファイルのアップロードとコードエディターでのコード入力だけで可能です!
まとめ
今回はWordPress上でglTFファイルを表示する方法を紹介しました。
今後3Dモデルを作った場合にはこれを使うことでかなりわかりやすく表現できるのではないでしょうか。gltfがアニメーションも対応しているため、もちろんWebサイトにアニメーションのまま埋め込むことも可能です。
glTFファイルはWebGL、three.jsと組み合わせることで更にいろんなことができるようですので、色々勉強していきたいと思います。




コメント