私の目標として将来のためにプログラミングを勉強するというものがあります。
そこで今回は簡単なプログラムを作成してサイトにアップしましたので紹介します。
今回の目標
今回の目標は現在のブログのHPから作成したプログラムを実行するということにします。
なんてったって初心者ですから、ちょっとかじったことある人なら余裕だと思いますが、
このくらいで勘弁してください。
使用するプログラミング言語はPythonにしました。
Pythonの紹介はまた今度いろいろ調べてからにしようと思いますが、現行のブログのレンタルサーバがPythonに対応しているということとライブラリを用いれば簡単にデータ解析ができるというところに惹かれました。
ゆくゆくは機械学習とかやってみたいので。。。
レンタルサーバでライブラリが使えるのかはわかりません。もしかして使えない?
Hello World!
プログラミングを勉強し始めると必ず出てくるこの文言ですが、
今回はこの「Hello World!」を出力できるページを作成したいと思います。
参考にさせていただいたページはこちらです。というかこちらが全てです。
手順は以下の通りです。
- サーバ上に適当にディレクトリを作成する。
- 作成したディレクトリの中にhello.pyというファイルを入れる。
以上です。めっちゃ簡単ですね!手順1についてはFFFTPというソフト(ダウンロードページはこちら)を用いてファイル操作を行いました。

使い方は各レンタルサーバのホームページにあると思います。

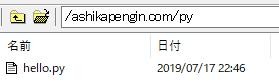
そして手順2で上記のように「hello.py」をpy以下に入れました。
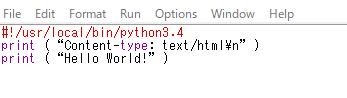
なお「hello.py」はこんな感じ

1行目はpythonの実行パスらしいです。たぶんレンタルサーバによって異なるので、対応しているサーバは調べると出てくると思います。
2行目はこれ以下に出力(print)されたものはhtmlで書かれたwebページであることを示す構文らしいです。ん~この辺はあまり理解ができていませんが、必要な構文みたいです。
3行目は「Hello World!」を出力する文ですね。これはなんとなくわかります。
3行なんてめっちゃ簡単ですよね。
さて、早速作ったサイトにアクセスしてみました。すると、、、

のおおおおおおおおおおおおおおお!
500ERRORが出てしまいました。500エラーとは「Webサイトのサーバに問題(プログラムのミス等)があった場合などに返されるコード 」らしいです。
参考サイトにある通りパーミッションの設定は間違っていませんでしたので、
プログラムの中身を見直しました。
すると「”」が全角になっているではありませんか!全角は理解されないので正しくは半角の「”」です。
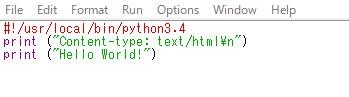
というわけで直したプログラムがこちら、

これで多分大丈夫いざ尋常に!

キタ━━━━(゚∀゚)━━━━!!
ありがとう!なんか簡単なことですが達成感があってめっちゃ嬉しいですね。
まとめ
今回は画面上に「Hello World!」と表示させるプログラムを作成しました。
作成したページはこのブログのメニューに「Pythonテストページ」として置いておきました(なんも面白くありませんが)。うれしくて置いちゃいました。
今度はもう少し勉強してより良いものにしていきたいと思います。
この歳になって色々勉強するのは新鮮で面白いですね!



コメント