8月もいよいよ後半ですね。いかがおすごしでしょうか。
私はこの間作った気温予測のプログラムを一般的に公開する方法はないかいろいろ調べていました。
はじめはなんとかしてサーバを手に入れてそこにPythonを導入する方法や、スマホのTensorFlowLiteを検討しました。しかし、どちらも手軽にはできそうにありませんでした。
そんなときにTensorFlowjsというものを見つけました。これを使えばWeb上で簡単に機械学習が動くとのことです!
そこで今回はこのTensorFlowjsを使って以前やった気温予測のコードをWeb上で動くようにしたいと思います。
TensorFlowjsとは?
TensorFlowjsは2018にTensorFlowより公開されたもので、機械学習のモデルをJavascriptで開発でき、Web上で動かすことができるライブラリでPythonで作ったTensorFlowのモデルをJavascriptを用いてWeb上で動かくことも可能です。
- Netscape Communications 社が開発したオブジェクト指向型のスクリプト言語
- Web上で動いて動的なアプリケーションの開発に用いられる。
- 例えばHTMLとCSSと組み合わせてより動きのあるホームページが作れる。
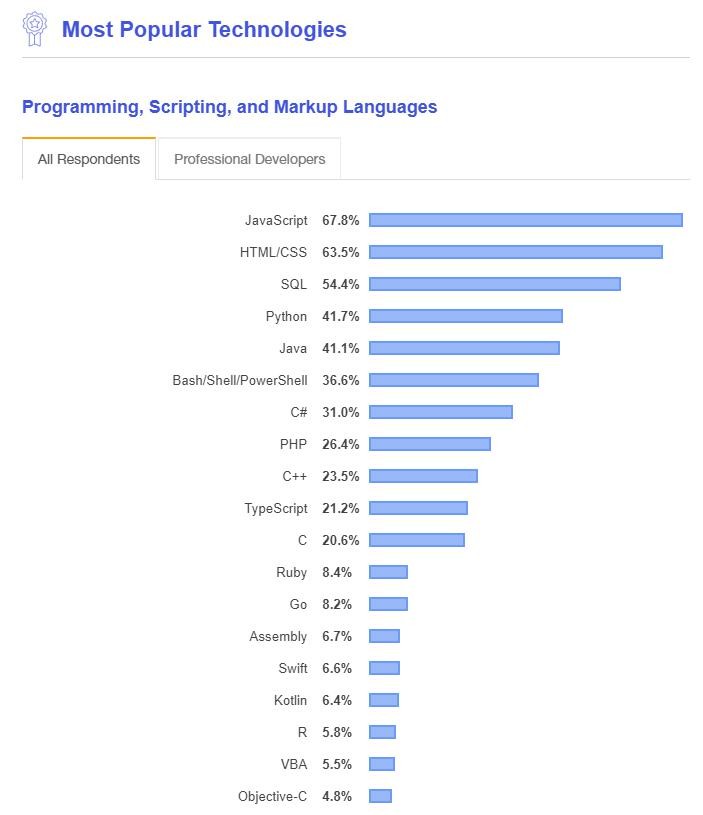
- 以上の方な背景から非常に人気のあるプログラミング言語となっている(下図の通り)。
- AndroidStudio等で使える他のプログラム言語であるJavaとは無関係

こんなライブラリがあるとは知りませんでした。これは使わずにはいられませんね。
Javascriptの勉強とWeb上で動かすためにHTMLとCSSの勉強が必要になりますが、頑張ってみたいと思います。
準備
モデルの変換
TensorFlowjsを使って気温予測のモデルを読み込めるようするには、前回作ったKerasファイルである「and.h5」を変換する必要があります。そこでまずはファイルの変換を行います。
変換方法はPython上で変換する方法とコマンドで変換する方法がありましたが、前者ではうまく行かなかったので、後者で行いました。こちらのサイトを参考にしました。
まずは変換するためのライブラリをインストールします。
|
1 2 |
#モデルが有るディレクトリ上でコマンドプロンプト >pip3 install tensorflowjs |
変換は以下の一行でOKでした。
|
1 2 |
#コマンドプロンプト >tensorflowjs_converter --input_format keras mnist_cnn_model.h5 model |
これでディレクトリ上に「model」というフォルダができ、中身は以下のようになりました。

簡単ですね!jsonファイルが実際にTensorFlowjsで読み込むファイルです。もう一つ「group1~.bin」はいい感じに分割してくれて出てきたファイルみたいです。これらをサーバ内に入れます。
HTMLとJavascriptの作成
TensorFlowjsを使うためにはHTMLでTensorFlowjsのライブラリをロードする処理とJavascript側の処理コードの作成が必要になります。
- HTML(HyperText Markup Language)はWebページを作るための文章を構造化するマークアップ言語のひとつ
- 見出しや文字の大きさや色等Webページ上の文章構造の指定ができる。
- スタイルを指定するCSSと呼ばれる言語と一緒に用いることでさらに綺麗なレイアウトや装飾などを作成することができる。
マークアップ言語とは視覚表現や文章構造などを記述するための言語でHTML以外にも有名なものとしてXML(Extensible Markup Language)等がある。
HTMLには<head>と</head>の間に以下の行を一行追加します。
|
1 2 |
#HTML <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@0.13.5"></script> |
src=~の部分でTensorFlowjsが使えるようにしています。
※私がはじめに実際に追加したときはtype=”text/javascript”の部分が抜けており、TensorFlowjsが読み込まれずずっとエラーがでていました。サイトによっては書いていないものもあったので、もしエラーが出る際は参考にしてみて下さい。
HTMLの他の部分は長いの省略します。
作成したJavascriptが以下のようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#javascript //モデルのロードのための関数 window.onload = function() { load_model(); } //作成したモデルからモデルを読みこむ(await非同期処理?がミソらしいです) async function load_model() { model = await tf.loadModel('/kikai-gakusyu/model.json'); } //計算実行時の処理 function Cal1() { //計算結果テキストの初期化 document.frm1.fs5.value = ""; //テキストから各種パラメータの読み込み(気圧,湿度,日照時間,それぞれ正規化) rx = (+frm1.r_x.value-983.1)/48; ry = (+frm1.r_y.value-19)/81; rr = +frm1.r_r.value/13.6; //読み込んだパラメータをモデルに読み込ませるためテンソルに入力 const b = tf.tensor([[rx,ry,rr]]); //モデルと使った予測 var prediction = model.predict(b).dataSync(); //結果の出力(小数点以下第1位まで出力) rz = Math.round(prediction*10)/10; frm1.fs5.value = rz; } |
ここでもかなり躓きました😅
TensorFlowjsを使っているものを紹介しているサイトっていっぱいあるんですが、だいたい画像認識がほとんどなんですよね。私の作成したものはそんな難しいものではないので逆に参考にできるサイトがなくって苦労しました。
モデルの読み込みもなかなか苦労しましたが、参考サイト(こちらとこちらとこちら等)を使ってなんとかできました。
特に苦労したのは、データの出力のところです。出てきた結果をそのまま出力すると「Tensor (〇〇○,)」みたいな感じでTensorやら配列の括弧やら余計なものが付いて出てきてしまいます。Tensorの中身を抽出したかったのですが、このコマンドがなかなかわからなくて5時間位ずっと調べていました(こんな初歩的なことで悲しいですが😢)。
やっとみつけたのが、「.dataSync()」という関数でした。いやはやこんな単語一つで完結できるとは。TensorFlow自体のコマンドはホームページに一覧があります(英語なので難しいです)TensorFlowjsも同じだと思います。
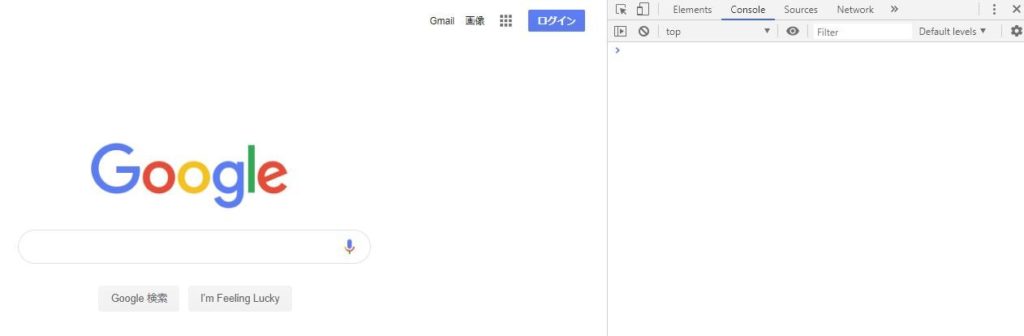
ちなみにデバックはGoogleChromeのページでF12を押すと出てくる開発者ツールのConsoleでやってました。これ以外の方法ってあるんですかね。

ホームページの編集と予測の実行
やっとこさモデルの作成とHTMLとJavascriptのファイルができましたので、一式をホームページにアップします。アップは以前Pythonで行った通りFFFTPで行いました。
後は細かい装飾なんかをCSSを使って調整して完成です。
完成したサイトは以下のようになりました。

とりあえずそれっぽくなったので安心しました。なんか20年前くらいの昔の個人のホームページ感が否めませんが。
条件入力のところで値を入力して計算実行をおすと計算結果のところの予測気温が算出されます。
リンクはこちらです(ヘッダーにもリンクつくりました!)。
まとめ
TensorFlowjsを用いて機械学習をWeb上で行うWebページを作ることができました!
今回は今まで使ったことのない言語を3つ(「Javascript」、「HTML」、「CSS」)も使ったのでかなり苦労しました。
でもHTMLやCSSに関してはこのブログをより良くするためには必要ですし、Javascriptで動的なページが作れることもわかったので、今後色々こちらで作っていきたいと思います。




コメント