やっぱりプログラミングを嗜むものとしてデスクトップアプリの作成は絶対にやっておきたいですよね。
今回はVisual Studioを使ってC#でデスクトップアプリ、といっても初心者なので単なるボタンを押すだけのアプリを作ってみたいと思います。

PythonもC#もマスターしたいけどなかなかむずかしい~
Visual Studioのインストール

デスクトップアプリを作るためのプログラミング言語は色々あるようですが、今回は風のうわさで良いと聞いたC#を使った方法でやってみたいと思います。
C#を使ったデスクトップアプリはマイクロソフトが開発した、Visual Studioを使うのが一般的みたいです。
C#はゲーム開発のUnityでも使いますが、汎用性の高い言語のようですね。
- マイクロソフトが開発した言語でC言語やC++をもとにしており、Javaと似ている部分もある
- 導入が用意で、いろんなアプリケーション開発に使われている(マイクロソフトの”MSN“とか)
- 同じマイクロソフトのVisual Studioを使ってGUI上で簡単にアプリの開発が可能
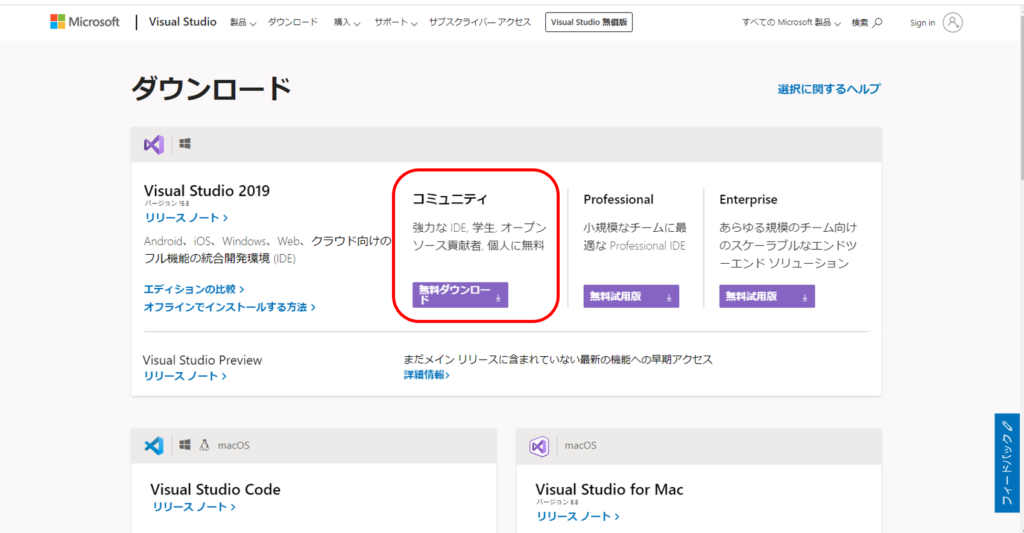
Visual Studioのソフトはこちらでダウンロードできます。

バージョンが複数あり、より高度なものはお金がかかります。僕みたいなものは無料のコミュニティで大丈夫です。
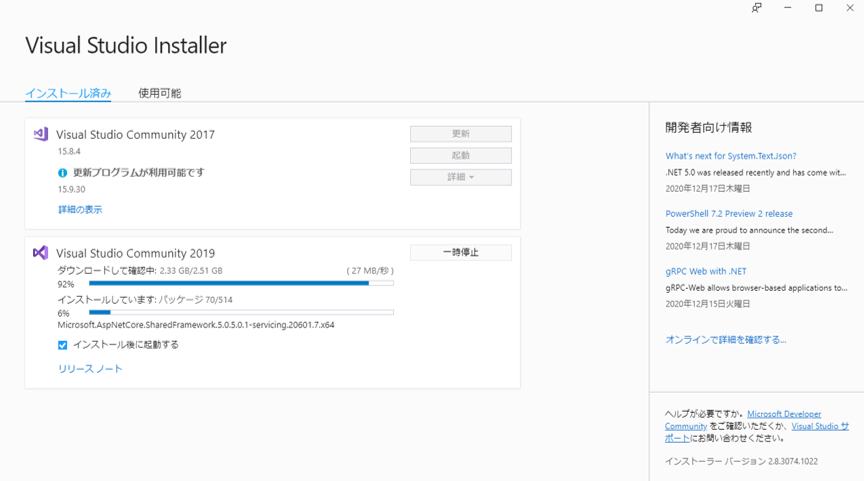
インストール中。。。

再起動の後いざ起動!

うっひょおおおおー、なんかおしゃれ。
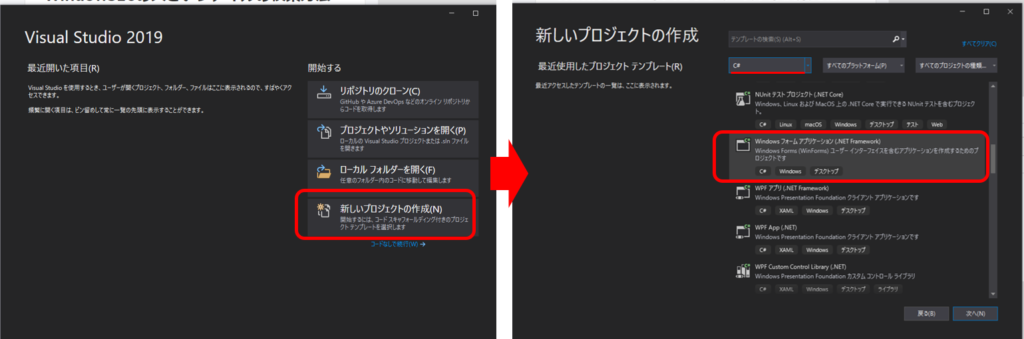
起動したら、”新しいプロジェクトの作成”から”C#“で検索し、”Windows フォームアプリケーション“を選択します。

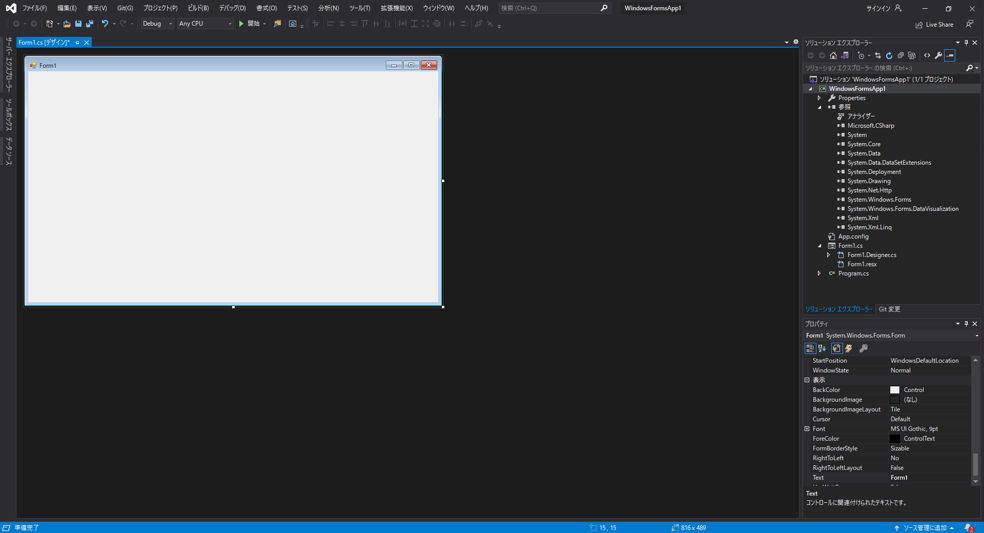
すると、下図のようなウィンドウが出てきます。あらかじめフォームが用意されているんですね。

カウンターをつくってみる

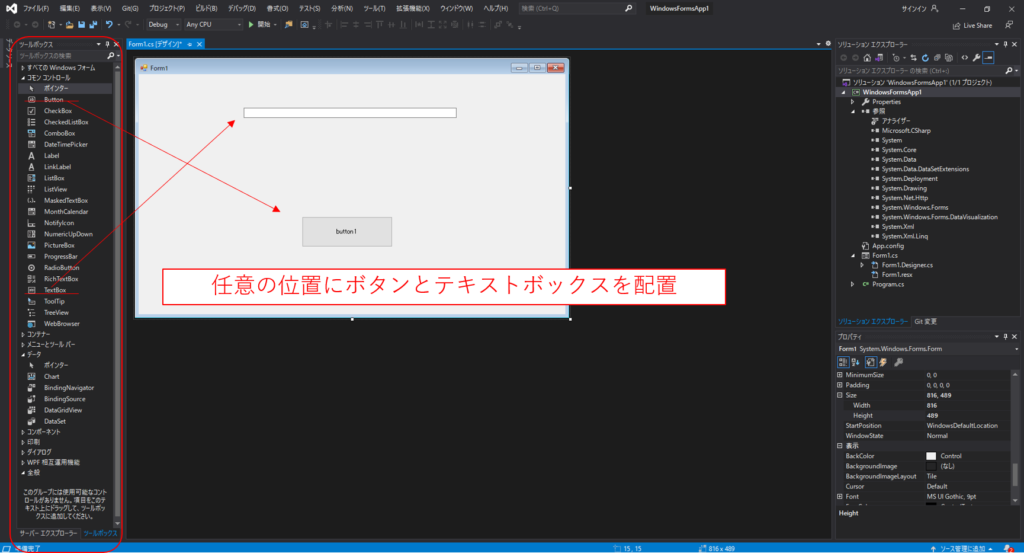
左側の縦に横書きの”ツールボックス“を選択するとボタンやラベルなどの色々なコントロールが出てきます。これらをフォームに足していきアプリを作ることができます。
今回はボタンをクリックするとカウントアップするだけのカウンターを作ってみたいと思います。
フォームにツールボックスから”ボタン“と”TextBox“を配置します。

これだけでもうアプリっぽいですが、処理を何も記述していないので”側”を作っただけです。
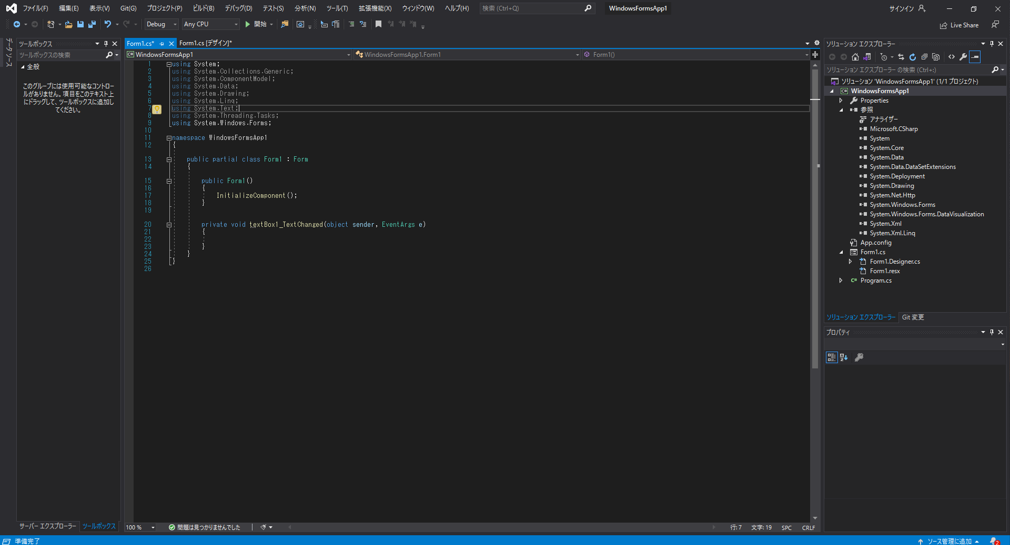
テキストボックスとボタンに処理を記述したいと思います。とりあえずこの状態でテキストボックスをダブルクリックしてみます。すると下図のような画面に移行します。さっきのウィンドウに戻るには上部の”Form.cs[デザイン]“のタブを選択ば良いです。

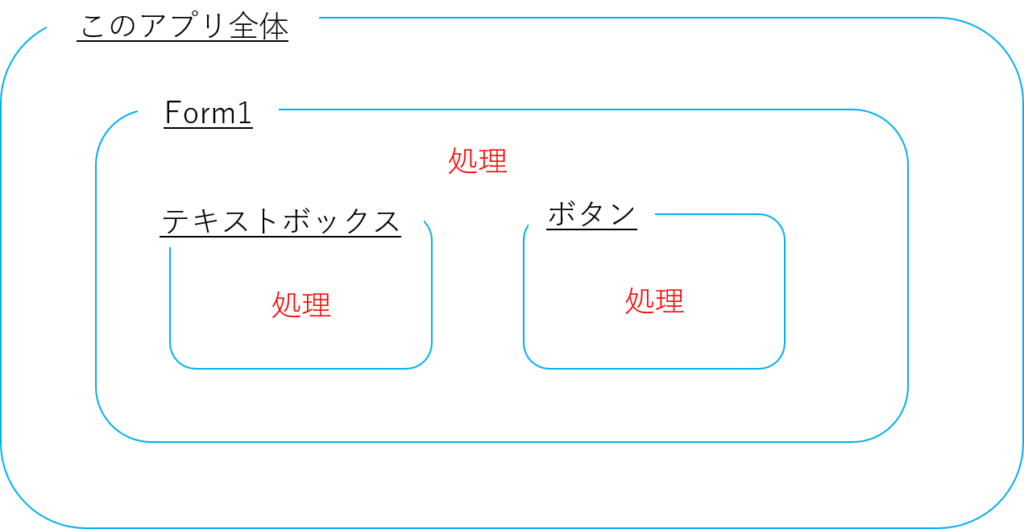
C#についての詳しい説明はしらべると山のように出てくるので、今回はあまり触れませんが、イメージはこんな感じだと思います。

先程ダブルクリックしたときにできたのが以下のコードです。これはテキストボックスの文字が変わったときにどういった処理をするかを記述する箇所です。
|
1 2 3 4 5 |
# C# private void textBox1_TextChanged(object sender, EventArgs e) { } |
それではもう少し上のこの部分はどういう意味でしょうか。この部分はフォームに関する処理ですが、”InitializeComponent()”は初期の処理になります。
|
1 2 3 4 5 |
# C# public Form1() { InitializeComponent(); } |
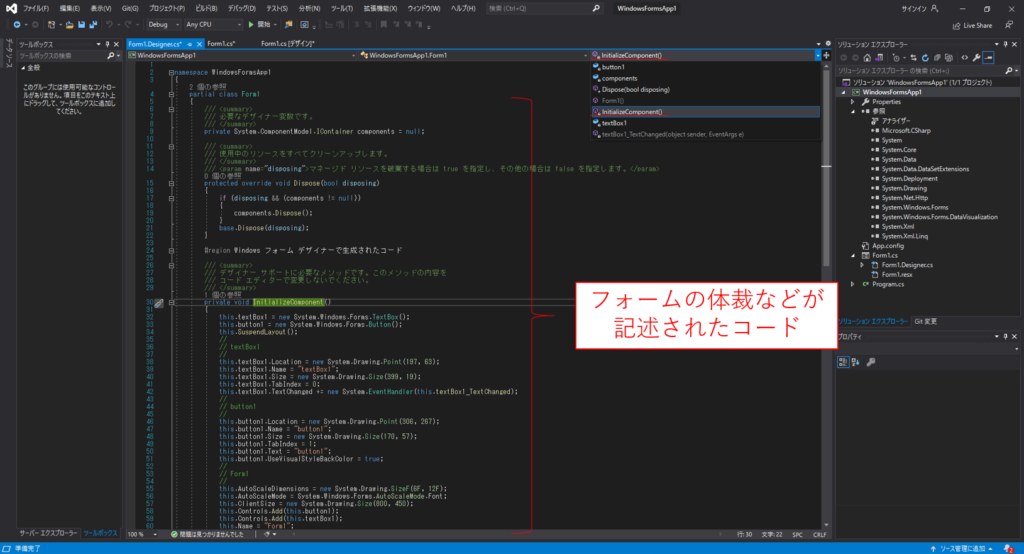
この処理の中身は右上のタブを選択すると見られます。フォームの体裁、追加したボタンの体裁などが記載されたコードで、ここでも書き換えられますし、デザインのプロパティからいじることもできます。

上記を少し編集してボタンをクリックしたらテキストボックスの値が1ずつ増えるようにします。できたのがこれ、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
# C# using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Diagnostics; #Debug.Print()を実行するために必要なシステム namespace WindowsFormsApp1 { public partial class Form1 : Form { private int i = 0; #テキストボックスに入れる変数の宣言 public Form1() { InitializeComponent(); #初期条件 textBox1.Text = i.ToString(); #テキストボックスに変数iを入力 } private void textBox1_TextChanged(object sender, EventArgs e) #テキストが変わったときの処理 { Debug.Print(i.ToString()); #コンソールに変数iを出力 } private void button1_Click(object sender, EventArgs e) #ボタンをクリックしたときの処理 { i += 1; #変数にプラス1 textBox1.Text = i.ToString(); #テキストボックスに変数iを入力 } } } |
フォーム全体に変数iを定義し、ボタンをクリックするときに変数に+1する処理を記述しました。この変数iを文字列に変換してテキストボックスに出力します。
途中のテキストボックスが変わったときの処理はデバッグ用の処理で、変数が変わっているかコンソールで確認するための処理です(今回はあまり必要ありませんが、コードが複雑になると確認したいことが出てくると思います)。
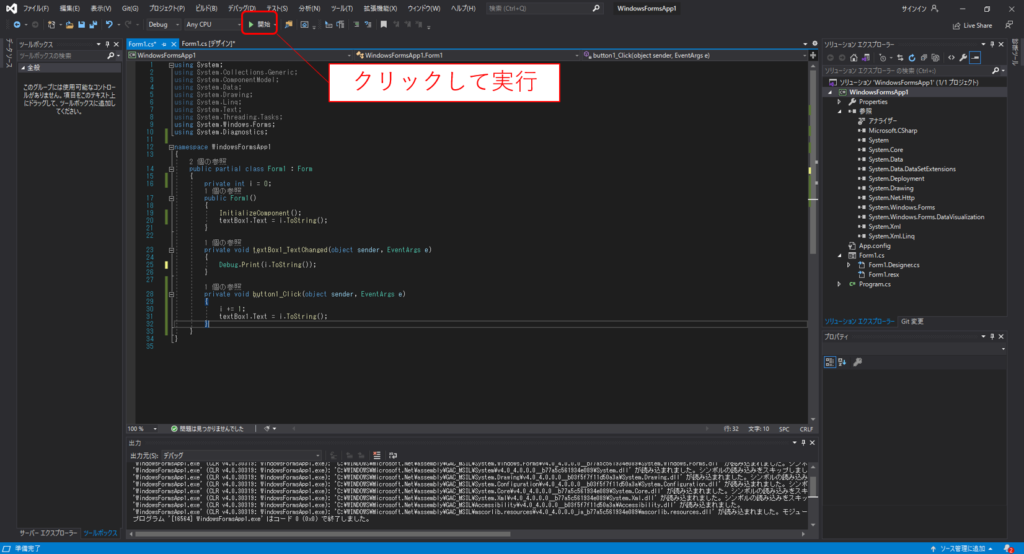
それでは実行してみましょう!実行は上の▶ボタンからできます。

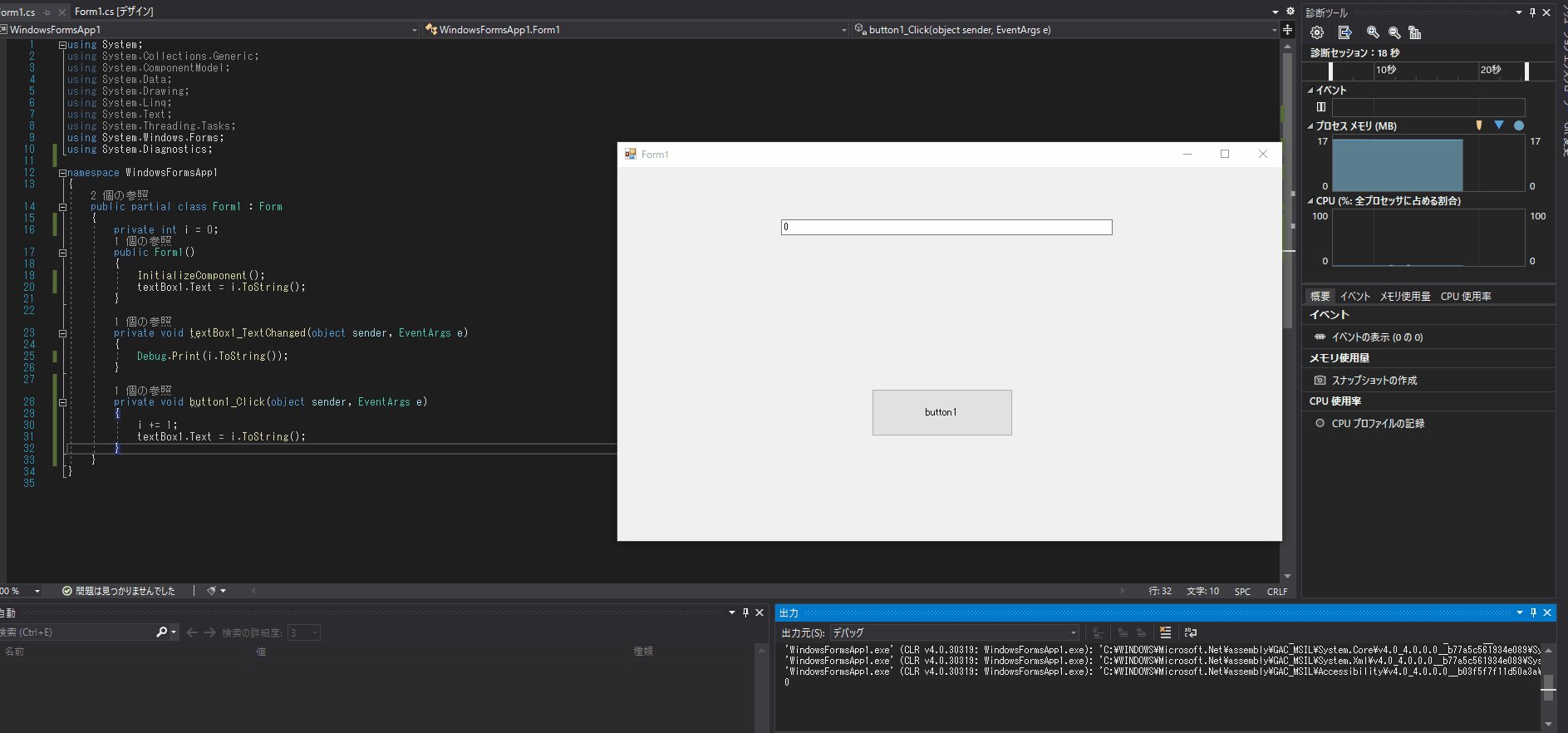
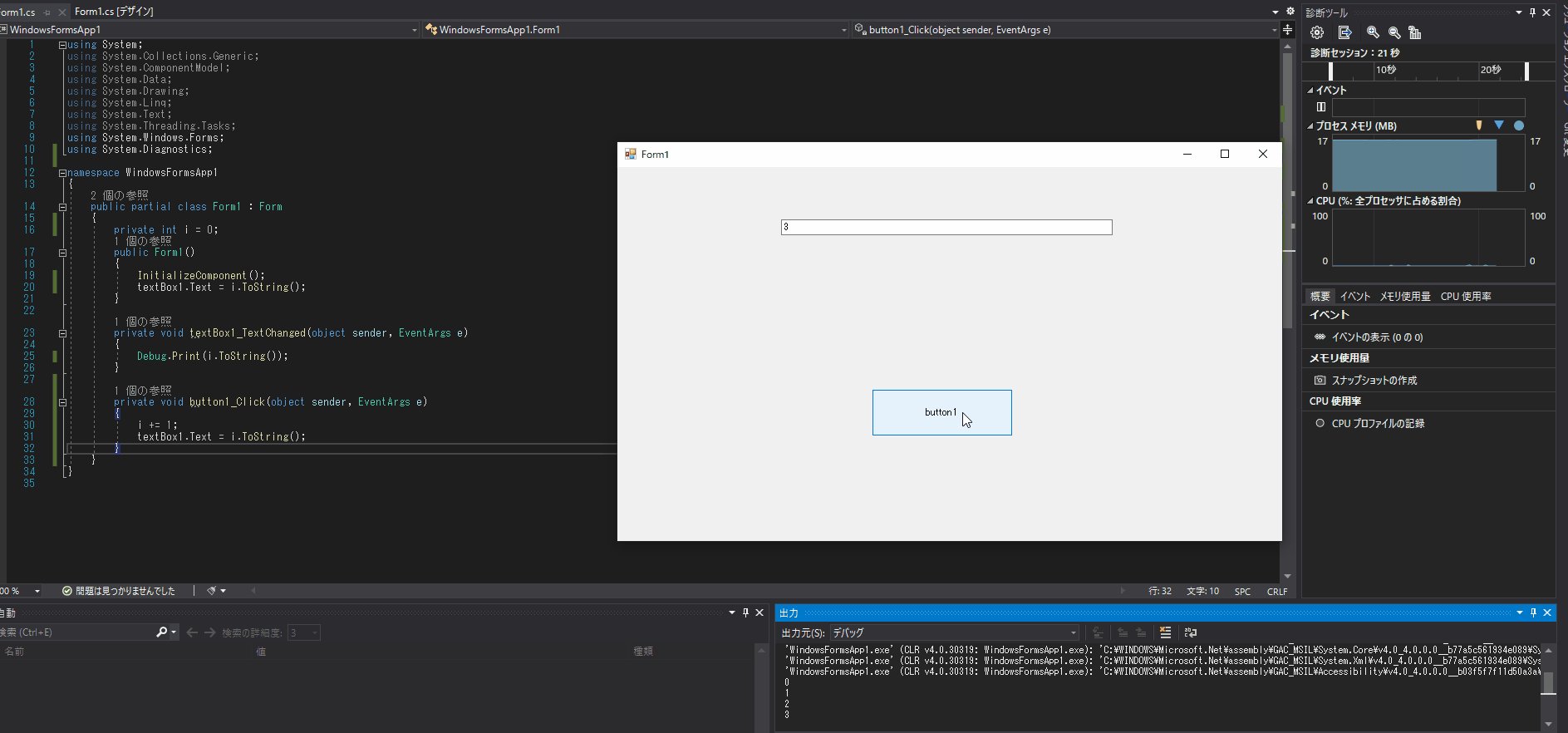
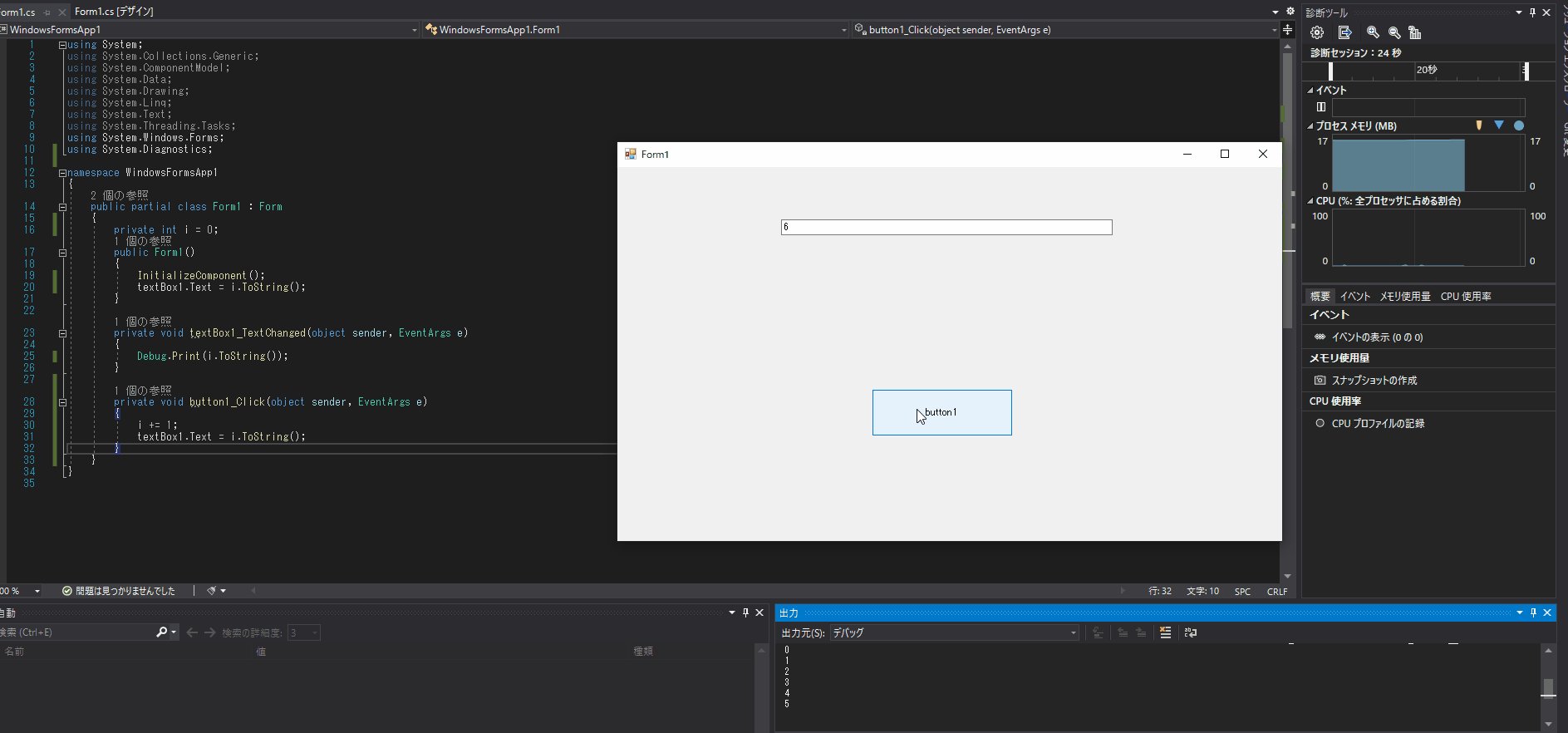
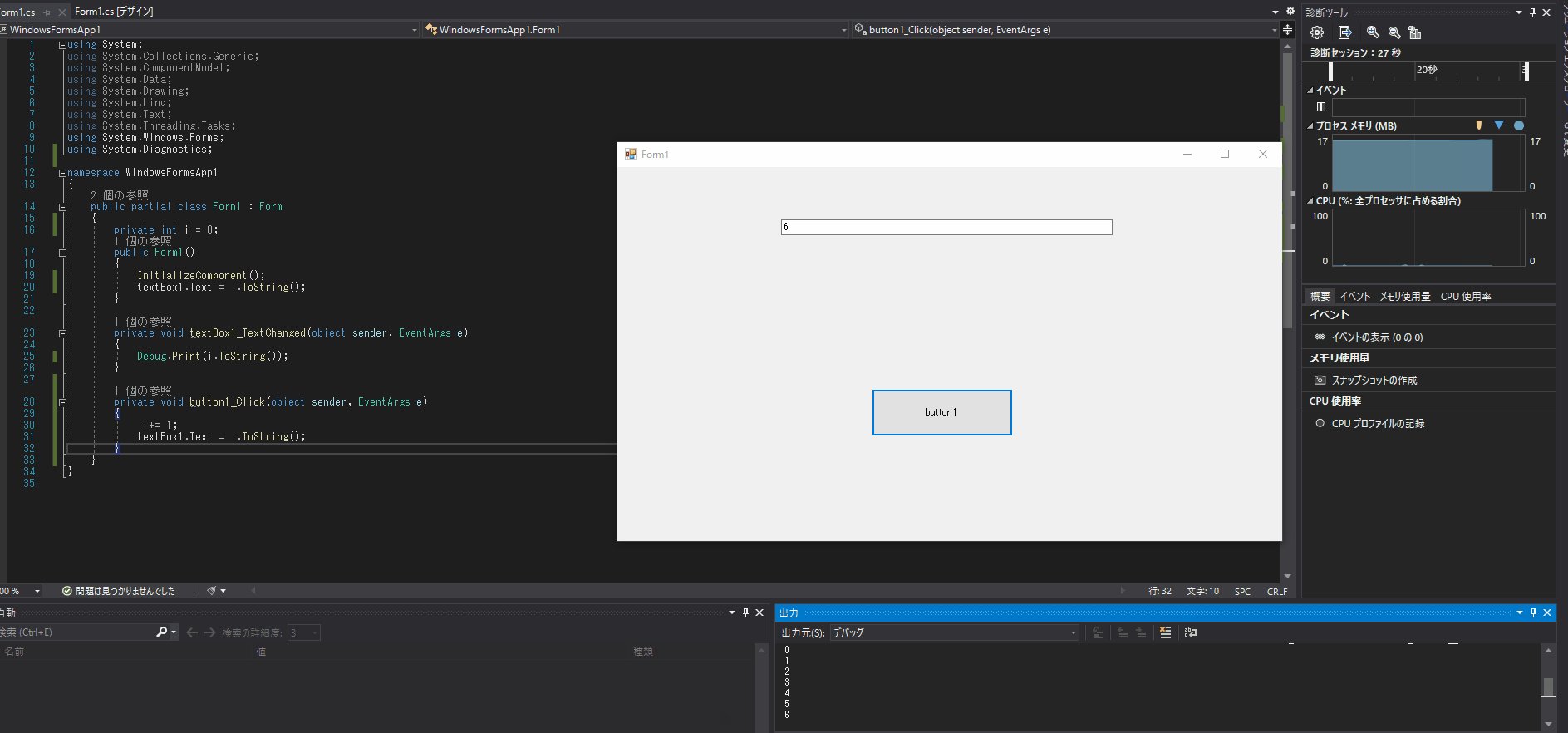
実行するとこんな感じです。

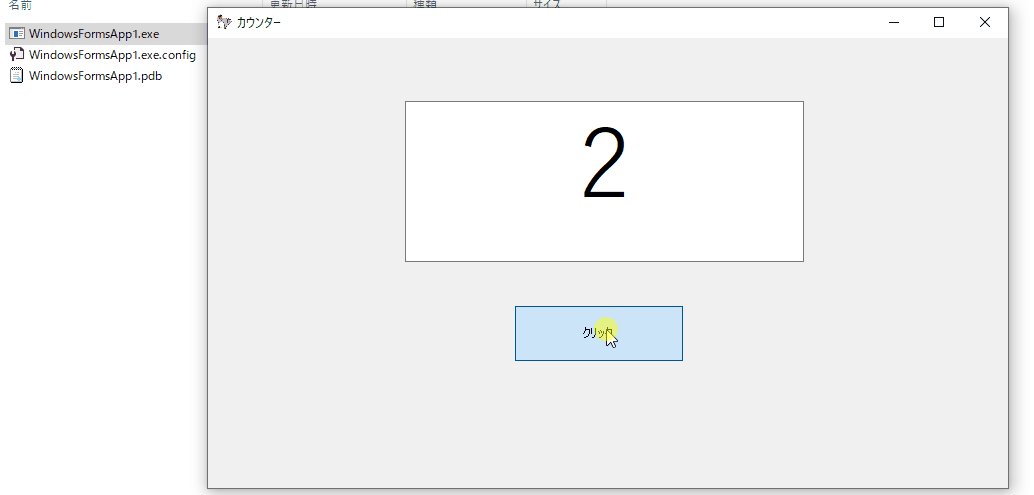
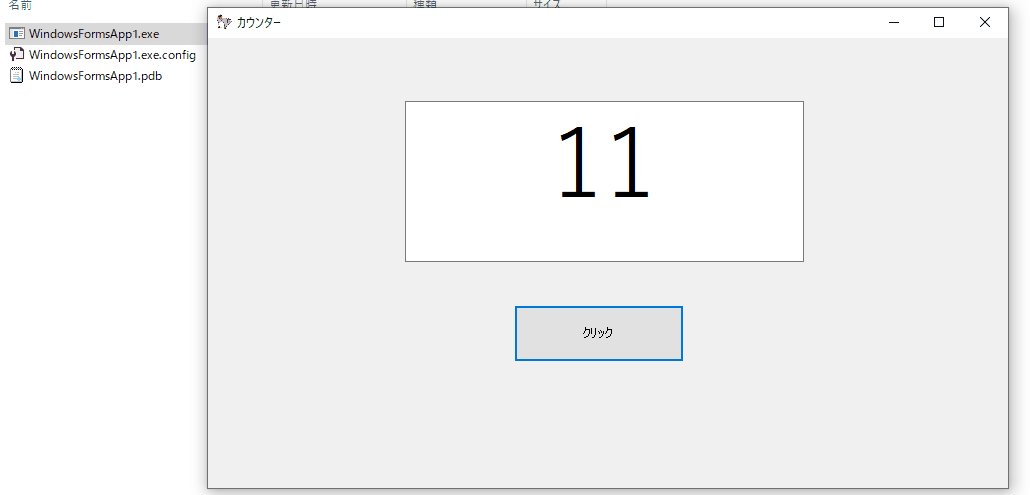
うおおおおおおおおおおおおお!ボタンをクリックするとテキストボックスの数字が増えている事がわかります。
また右下の出力にも数値が表示されていることがわかります。これが先程行ったコンソールに出力するデバッグ用のコードの意味です。
アプリを終了するにはウィンドウ右上のXボタンを押すか上部の■の”デバッグの停止“を押せば終了します。
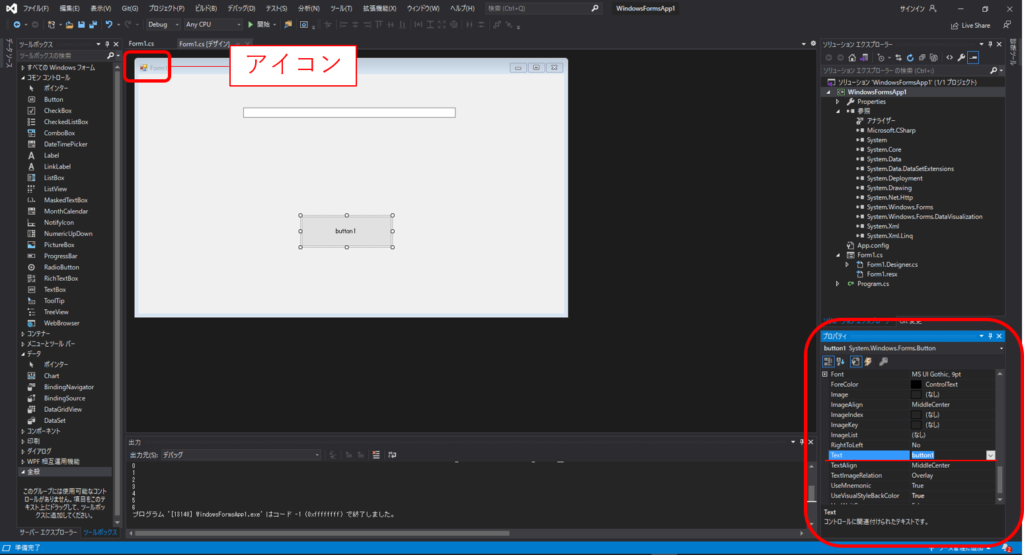
思った動作が確認できたのであとは見た目を少しいじります。テキストボックスの文字を大きくしたりボタンの大きさを変更、button1のテキストを編集したりするには、”InitializeComponent()” で設定するか、下図の右下のプロパティウィンドウから設定できます。

またアイコンもここで設定できます。アイコンはフォームウィンドウの左上のマークのことです。アイコンに必要となるicoファイルの作成はこちらのサイトで行いました。jpegやpngから簡単にicoファイルを作成できます。
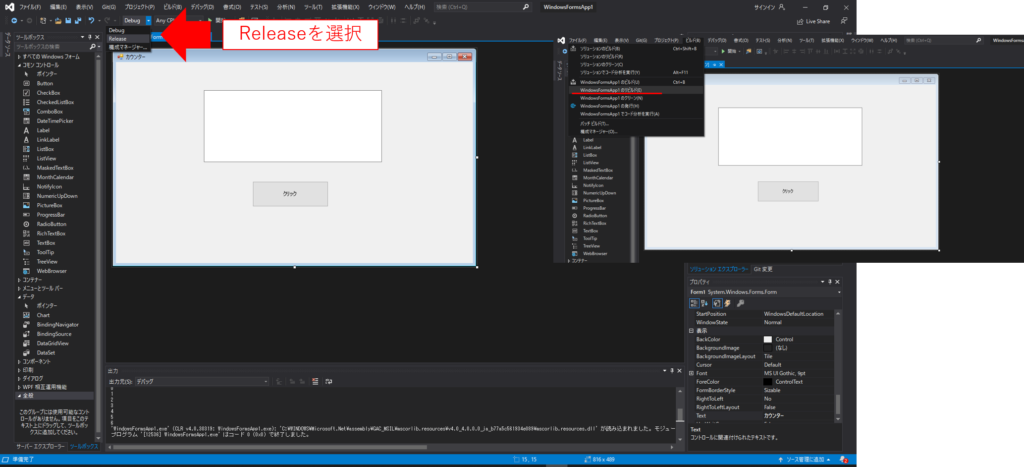
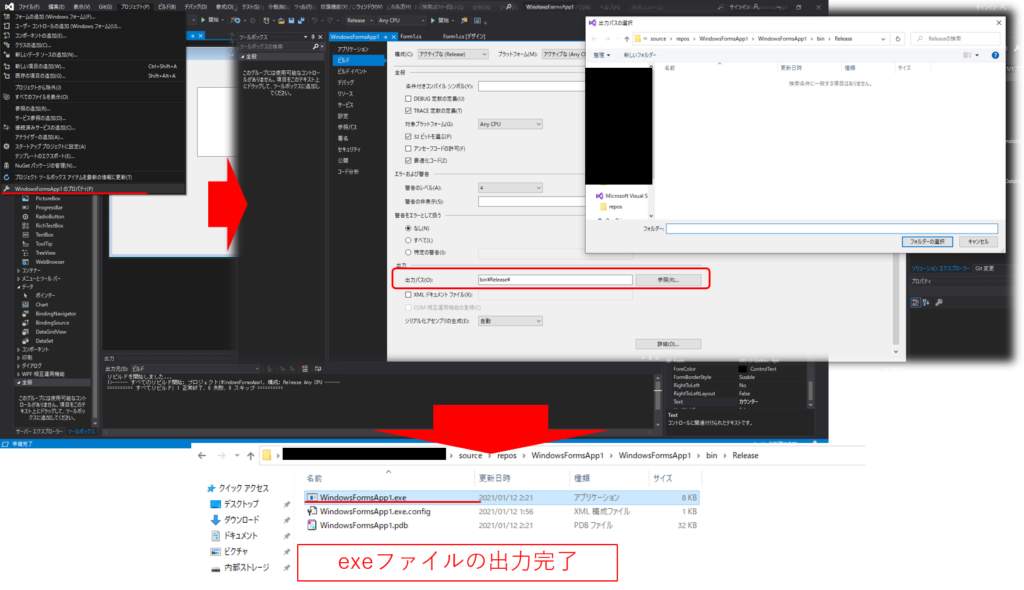
ここまでくればあとは、デスクトップアプリとして実行ファイルを作成するだけです。実行ファイルを作成するには上部の”Debug“を”Release“に変更します。これは開発者用のデバッグファイルから必要ないものを削除するためです(容量が少なくなります)。そしてビルド>WindowsFormApp1のビルドで完了です。

出力される場所はファイル>WindowsFormApp1のプロパティ>ビルドから変更できます。ビルドが終了し、ディレクトリを確認すると無事exeファイルが作成されていることがわかります。

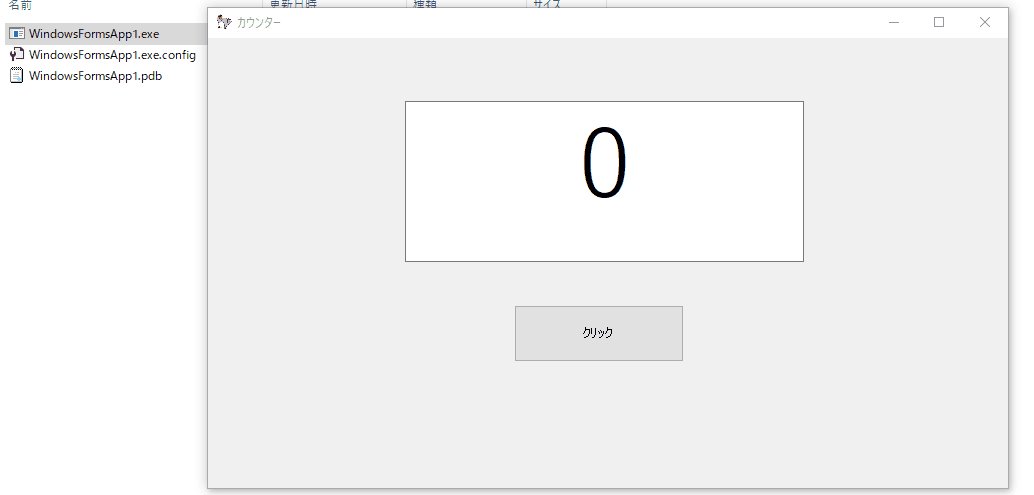
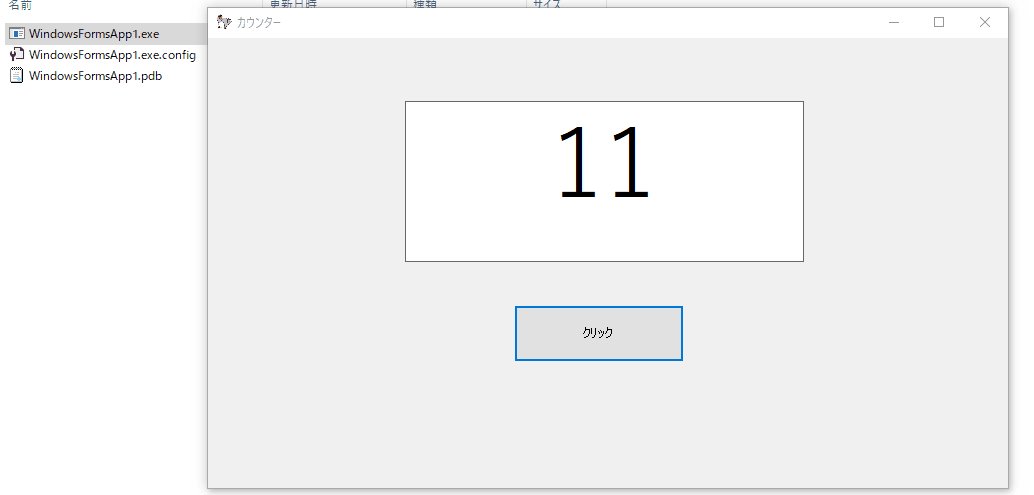
exeファイルを実行してみるとこんな感じ!

きたあああああああああああああああ!
簡単でしたが、無事デスクトップアプリが完成しました!めでたしめでたし。
ちなみにタスクバーにもしっかりアイコンが表示されています。

まとめ
今回はC#とVisual Studioを使ってデスクトップアプリの初歩の初歩を紹介しました。
複雑なものを作るにはC#の勉強ももっともっとしないといけませんね。
でも夢が広がりングでおもしろいですね。今後も精進したいです。




コメント