おはようございます!あしかぺんぎんと申します。
今回は久しぶりのUnityの続きです(別にサボってたわけじゃないですよ!少し時間がかかっただけです。。。)。
前回まででゲームの根幹の部分はできるようになりましたので、今回からは外側の部分に着手していきたいと思います。
そこで重要になるのがテキスト表示かなと思いました。私の場合はタイマー的な経過時間などを表示させたいと思っております。
そこで、テキスト表示の方法を記載したいと思いますので、よろしくおねがいします。

細かいところをいじろうとするとは難しくて理解するのに時間がかかるね!
テキストの追加
今回は時間経過を示すテキストを表示させたいと思います。参考サイトはこちらです。
あらかじめあるCanvasにHierarchyのCreateのUIからPanelを作成します。
今回名前はTimerにしています。これで今後作るテキストや必要であればボタンなどのGUI(グラフィックユーザインターフェイス)をまとめておくことができます。
そしてされにTimerの中に表示させるTextをHierarchyのCreateのUIから選択して追加します。
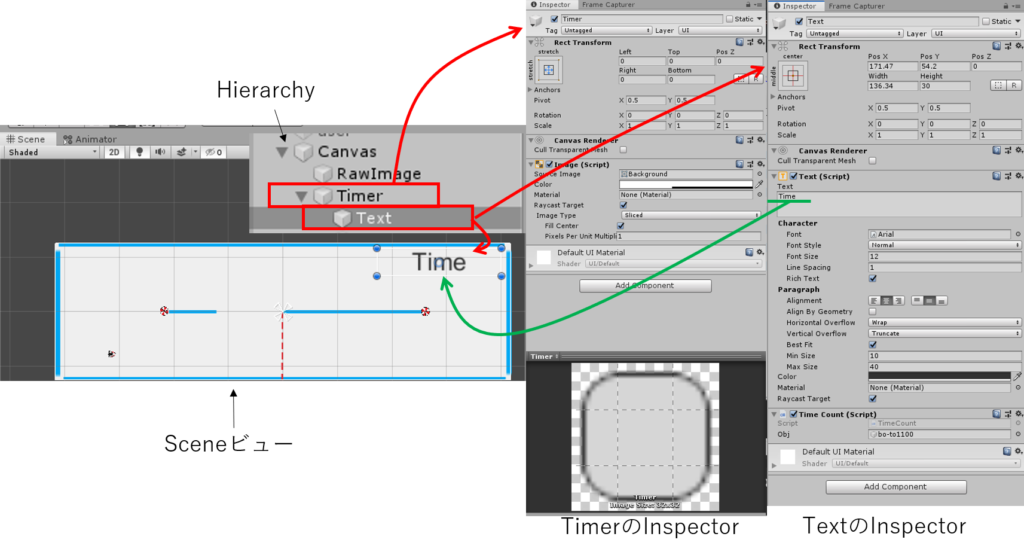
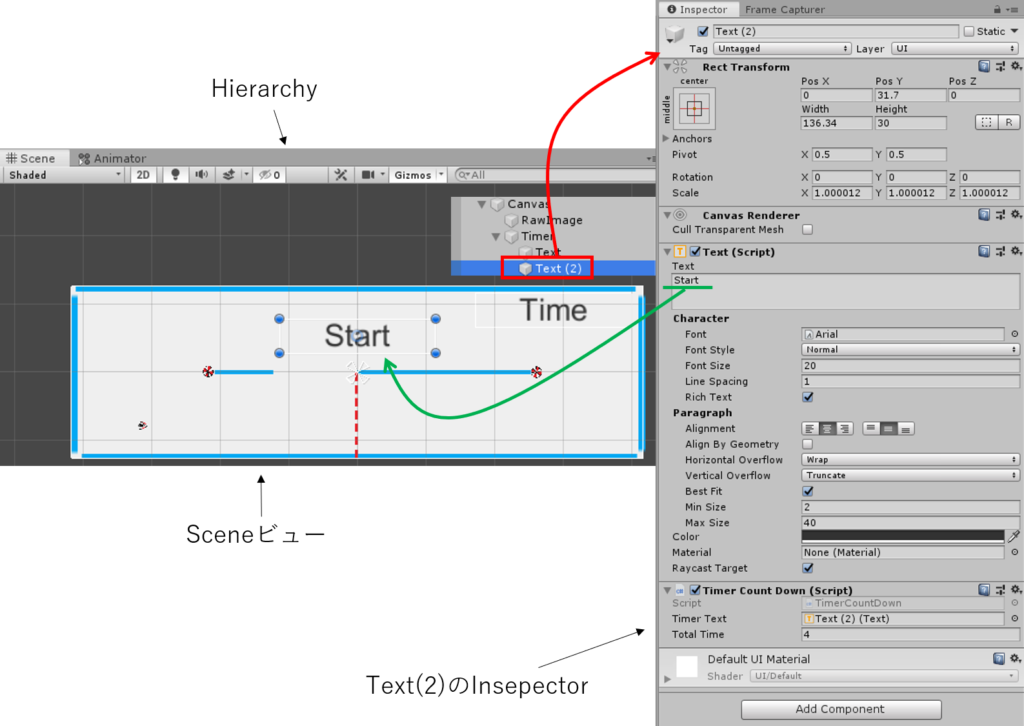
こんな感じ↓

TextのInspectorの中のTextを変えることでSceneビューのTextの表示も変わります。
またColor等でフォントの書式をいじることもできます。
Text Count(Script)部分は後で説明します。
経過時間を表示させる
先程のSceneビューを見るとわかるかもしれませんが、今回作っているのは競艇のレースゲームです。

ボートということは僕の出番はなくなったんですね😢
レースゲームに経過時間は必須ですよね。そこで先程のテキストに経過時間を表示させたいと思います。
表示方法は先程のテキストをスクリプトを使って更新するだけです。
スクリプトはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
# Unity C# using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class TimeCount : MonoBehaviour { float time = 0f;//時間を記録する小数も入る変数. Text text; public GameObject obj; float timest = 0;//経過時間のフラグ void Start() { text = GetComponent<Text>();//自分のインスペクター内からTextコンポーネントを取得. } void Update() { time += Time.deltaTime;//毎フレームの時間を加算. if (time > 3f && timest == 0) { time = 0f;//3秒経ったら時間をリセットする timest = 1;//フラグ } if (timest == 1) { int minute = (int)time / 60;//分.timeを60で割った値. int second = (int)time % 60;//秒.timeを60で割った余り. int msecond = (int)(time * 1000 % 1000); string minText, secText, msecText;//テキスト形式の分・秒を用意. if (minute < 10) minText = "0" + minute.ToString();//("0"埋め), ToStringでint→stringに変換. else minText = minute.ToString(); if (second < 10) secText = "0" + second.ToString();//上に同じく. else secText = second.ToString(); if (msecond < 100) msecText = "0" + msecond.ToString();//上に同じく. else if (msecond < 10) msecText = "00" + msecond.ToString();//上に同じく. else msecText = msecond.ToString(); text.text = "[Time] " + minText + ":" + secText + ":" + msecText;//テキストの更新 } } } |
イメージとしてはゲーム開始からまず3秒待ちます。そして3秒経った後から表示を更新します。
ゲームをスタートしてからいきなりスタートするのは突然すぎるのでこうしました。
ゲーム内の経過時間は最後のフレームからの経過時間[ms]が格納されているTime.deltatimeをUpdateごとに足していくことでカウントしています。
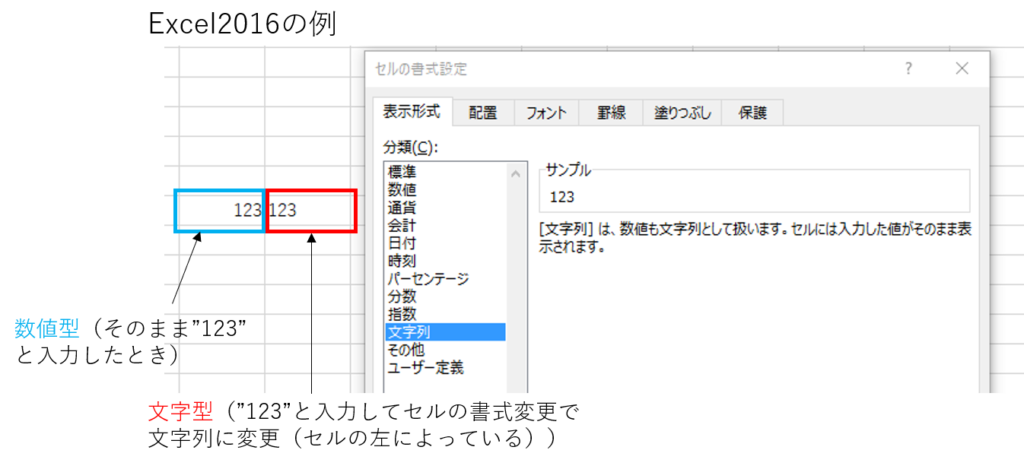
時間は数値型なので、テキストに表示するためには文字型に変換しないといけません。数値.ToString()で文字列に変換します。逆に文字列から数値にする方法としてはint.Parse(“123”)があるようです。
データには型があって、それぞれどのような方法でコンピュータの中で表現するかの方法が違います。
型の種類には数値型(整数型、実数型)、文字型などがあります。
よくエクセルとかでもセルの書式設定でいろんな設定方法がありますがあのような感じだと思います。

型を理解していないとプログラミングをする上でエラーの原因になります。
このあたりはプログラミングを勉強する上で躓きポイントだと思いますが、なれるしかありませんね。
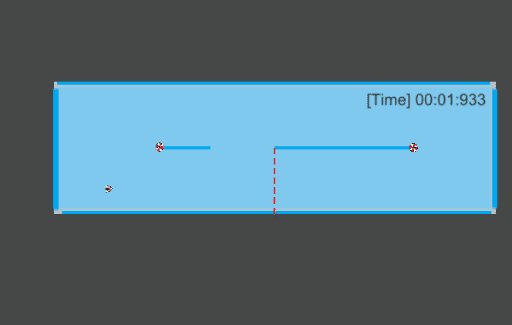
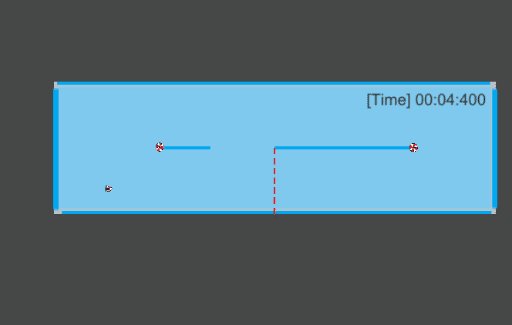
スクリプトをTextにドラッグ&ドロップしてゲームを開始してみます。

おおおおおー!
少し間があってから経過時間が表示されていると思います。
ただこれだけだといきなりカウントが始まってしまうので、スタートのタイミングがわかりません。そこで、カウントダウンのテキストも一緒に作ります。
カウントダウンを表示させる
方法は経過時間を表示させる方法と同様です。以下のようにCanvasのTimerにText(2)を追加しました。

Sceneビューの中央に配置しました。
ここにカウントダウンを表示させます。スクリプトを以下のように作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#Unity C# using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class TimerCountDown : MonoBehaviour { public Text timerText; public float totalTime;//時間(実数)Insepectorから入力 int seconds;//時間(整数) // Use this for initialization void Start() { } // Update is called once per frame void Update() { totalTime -= Time.deltaTime;//時間をマイナスしていく seconds = (int)totalTime;//小数点以下を切り捨てる timerText.text = seconds.ToString();//文字列に変換 if (totalTime < 1f)//カウントが1より小さくなった場合 { timerText.GetComponent<Text>().enabled = false;//表示を消す } } } |
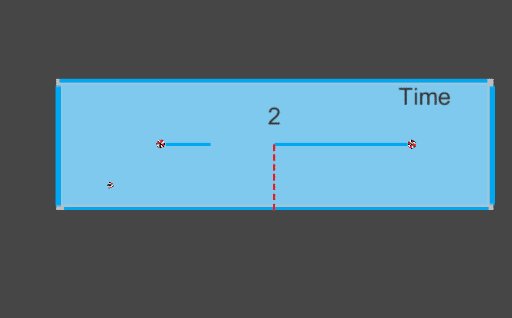
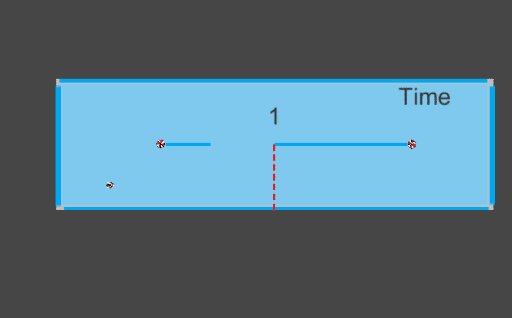
Text(2)のInsepectorのTimer Count DownのScriptにTotal Timeを入力するとその時間からカウントダウンを始めます。今回4にしているのは、スクリプトの中で整数型にするときに小数点以下を切り捨てているためです。4からマイナスしていくことで3、2、1の表示が1秒ごとに行われます。そして1より小さくになると0になってしまうので表示を消しています。
テキストの表示を消す場合はテキスト.GetComponent().enabled = falseを使用しています。逆に表示させる場合には、テキスト.GetComponent().enabled = trueを使いますが、この場合は注意が必要です。
テキストを消すとその存在自体がなくなるので、次にテキストの操作をする場合にその対象が取得できません。ようはtrueにする対象がわからないということです。
テキストをpublic変数に設定します。こうすることでそのスクリプトで表示が消されても再びテキストが取得できるようになります。
また.GetComponent().enabledはオブジェクトには適用できませんので注意が必要です。こちらを参照しました。
このあたりはまだ試行錯誤中ですので間違っていたらすみません。
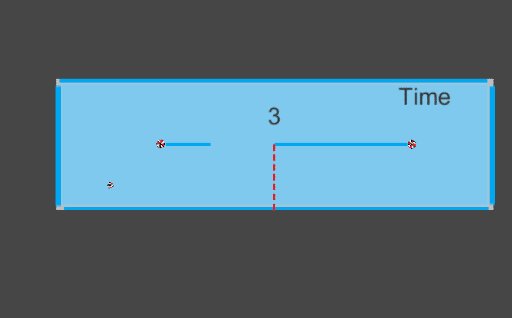
これでゲームを開始します。

おおおおー!
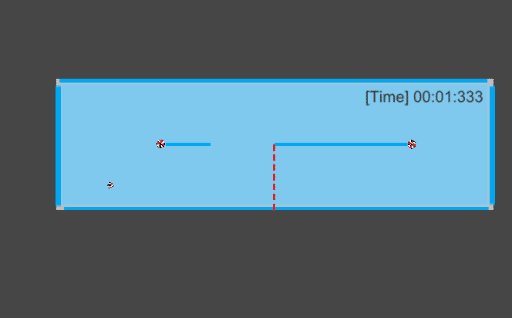
それっぽくカウントダウンを表示できていて、1が終わったところから経過時間が表示されていると思います。
これでようやくスタートのタイミングがわかるようになりましたね。
まとめ
今回はゲームに必要となるテキストの表示方法と時間の表示方法について説明しました。まとめを以下に示します。
- CanvasのPanelにTextを作成する
- Textにスクリプトを設定してTextを更新できる
- 経過時間の取得にはTime.deltaTimeが使用できる
- テキストの表示・非表示にはテキスト.GetComponent().enabledが使用できる
ちょっとづつゲームっぽくなってきました。今後も少しづつ更新していきたいと思います。




コメント